

ここでは、konashi に搭載されているLEDを点灯させる手順を説明します。
(この Gettings Started で作られた xcode のプロジェクトは、konashi ライブラリの konashi-ios-sdk/samples/GettingStarted にあります。)
GitHub のリポジトリを clone してください。
$ git clone git@github.com:YUKAI/konashi-ios-sdk.git
もしくは こちらから最新版のライブラリをダウンロードしてください。
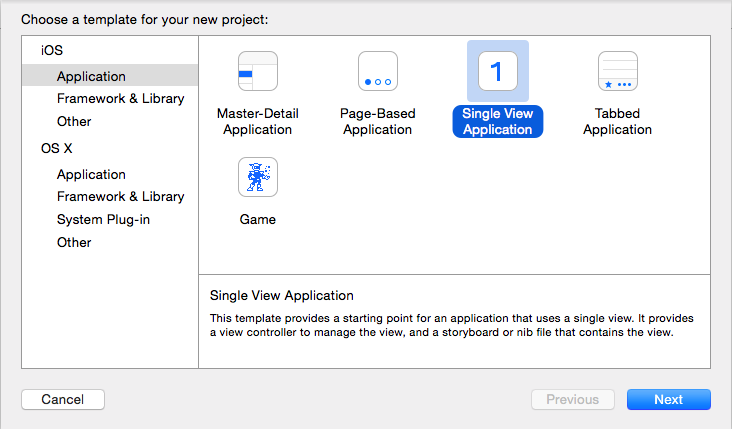
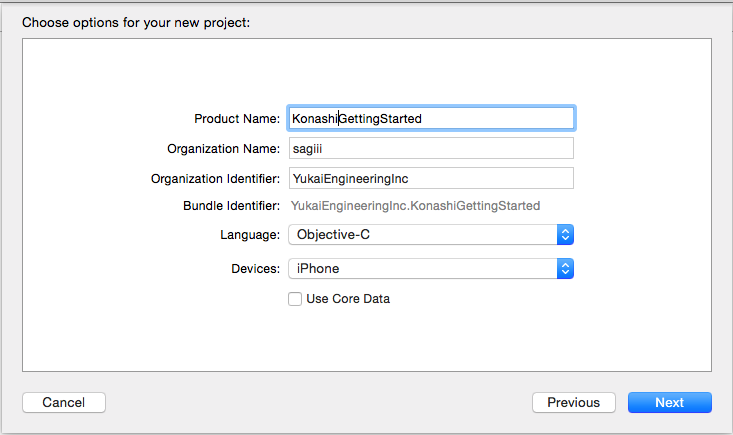
Single View Application のプロジェクトを作成します。


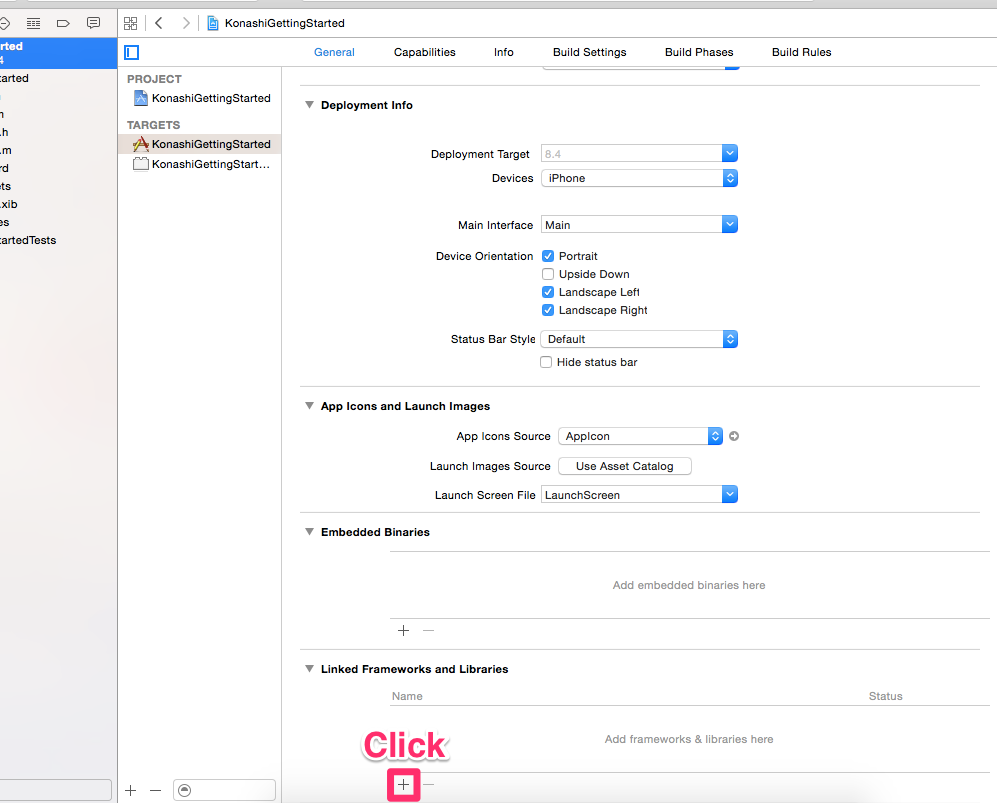
プロジェクトの「Targets」のプロジェクト名と同じ名前のターゲットを選択、「General」を表示し、Linked frameworks and Libraries の+ボタンをクリックします。

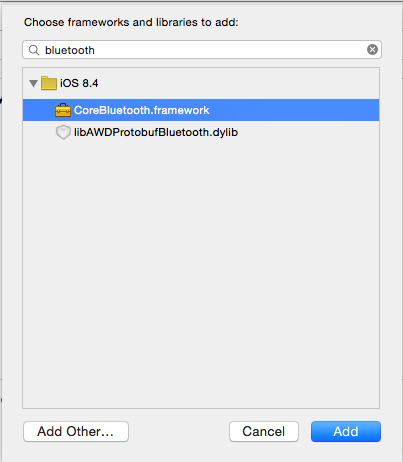
検索ボックスに「bluetooth」と入力すると, CoreBluetooth.framework が表示されるので追加します。

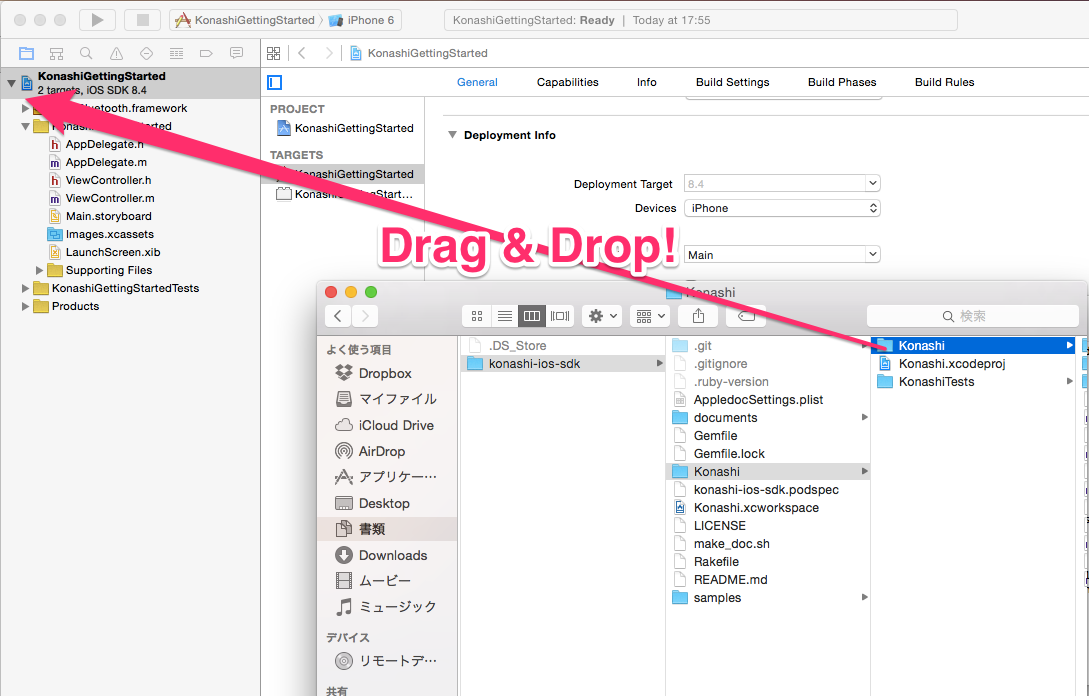
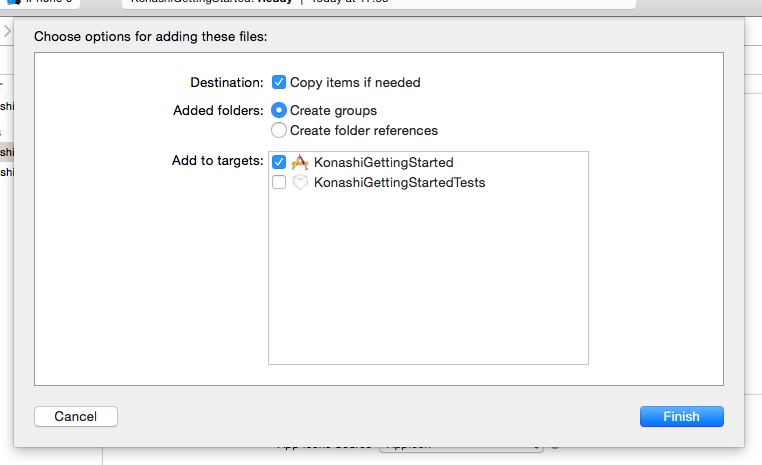
1.で取得したソースの中にあるkonashi-ios-sdk/Konashi/Konashi ディレクトリをプロジェクトにドラッグ&ドロップして追加します。


konashi と接続するためのボタンをUIに追加します。
MainStoryboard.storyboard を開き、ボタンを ViewControllerに配置します。
ボタンをダブルクリックし、タイトルをFindなどとしてください。

次に、そのボタンを押した時に実行される関数を設定します。
右上の蝶ネクタイアイコンのボタンをクリックしてアシスタントエディタモードにし、右のソースコードを ViewController.h にします。そして以下のように - (IBAction)find:(id)sender; を追加してください。
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController
- (IBAction)find:(id)sender; // add this line
@end
最後にボタンのタップと関数を紐付けます。
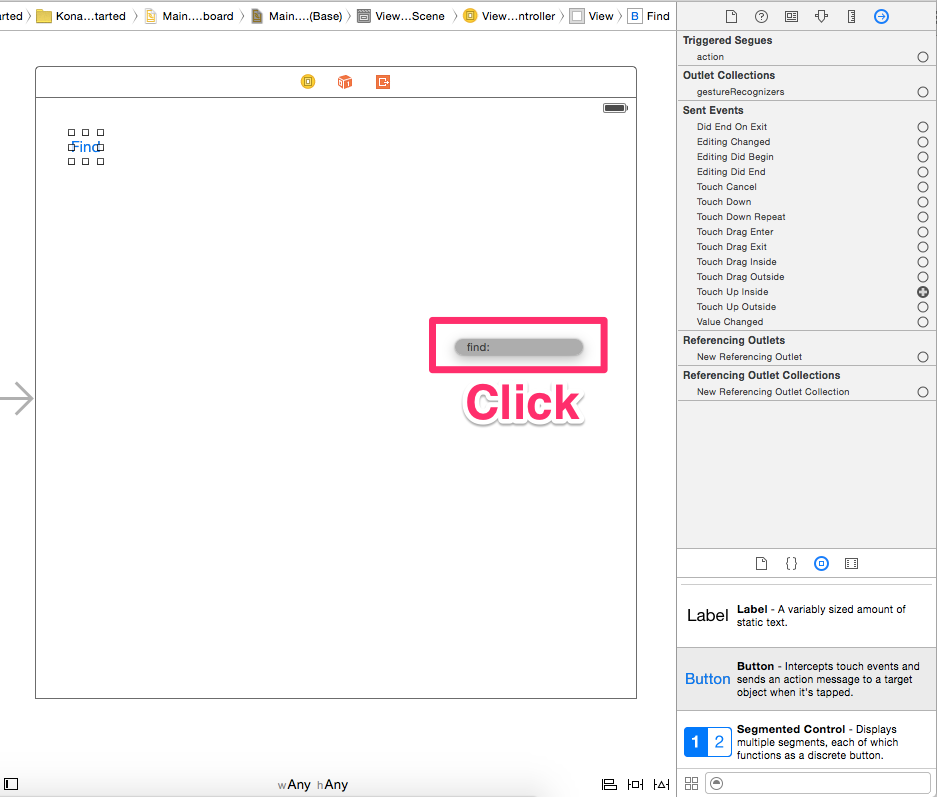
まずFindボタンを選択し、右上のメニューから丸右矢印をクリック。"Touch Up Inside"から図示のようにView Controllerへドラッグ&ドロップ。

表示される、"Find"という選択肢をクリックしてください。

ViewController.m に以下のコードを書いてください。
#import "ViewController.h"
#import "Konashi.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
// Register event handler
[[Konashi shared] setReadyHandler:^{
// Set pin mode to output
[Konashi pinMode:KonashiLED2 mode:KonashiPinModeOutput];
// Make LED2 glow
[Konashi digitalWrite:KonashiLED2 value:KonashiLevelHigh];
}];
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
- (IBAction)find:(id)sender {
[Konashi find];
}
@end
konashi は通信するために Bluetooth 4.0 (Bluetooth Low Energy) を使用します。ですので、アプリを実行する前に iOS デバイスの Bluetooth 機能を有効にします。(すでに有効になっている方はこの項目をスキップしてください)
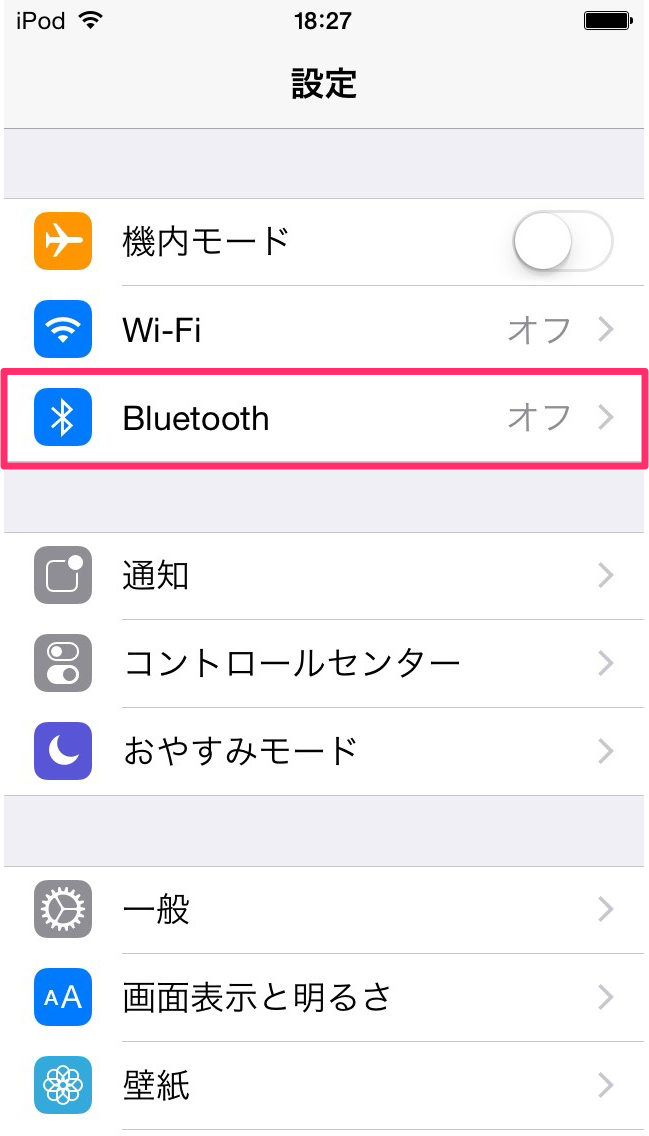
iOSデバイスの「設定」を開き、表示されたリストの中の「Bluetooth」を選択します。

Bluetooth の項目が オフ になっている場合は オン に変更してください。デバイスに検索中という項目が表示されますが、konashiとは関係ないのでホームボタンを押して設定を終了します。

用意は整いました!
konashi にコイン電池を差し込むか microUSBケーブルを接続して konashi の電源を供給し、プロジェクトを Run してください。
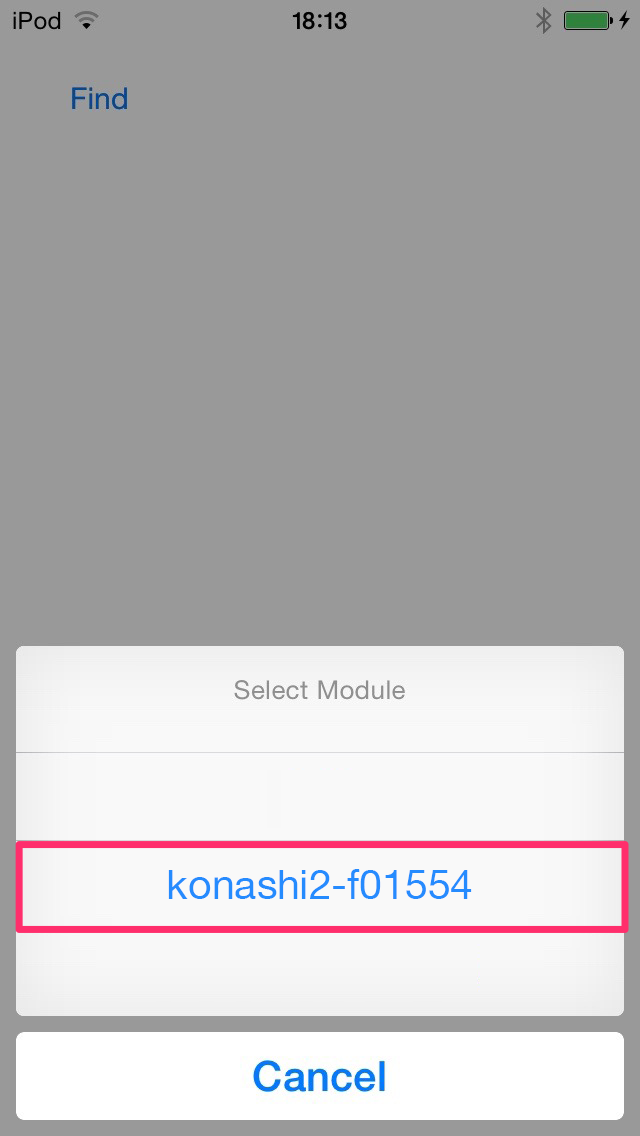
アプリが起動したら Find ボタンを押してみましょう。
すると接続できる konashi のリストが表示されるので、接続する konashi を選択し、 Done ボタンをタップしてください。
(konashiバージョン1ならkonashi#4-????、バージョン2ならkonashi2-f0????、という名前が表示されるはずです。{ ???? = ラベルに記載の4桁の16進数 } )

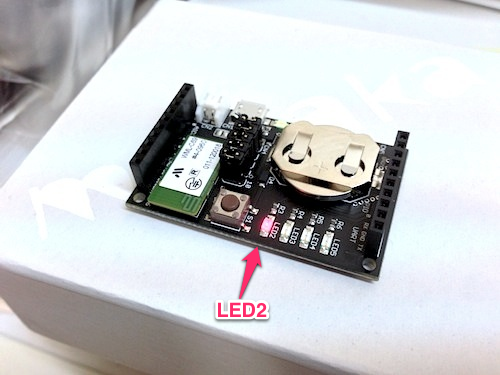
しばらくして LED2 が点灯すれば成功です!

Documents に機能や関数の詳しい説明がありますのでご覧ください。
また、konashi-ios-sdk/samples にすべての機能を網羅したサンプルがありますので、それを元に konashi を触っていくことをおすすめします。
iOS SDKに関するより詳しいドキュメントはこちらを参照ください。