


既存のコンピュータの機能上の制約を超え、日常生活環境に沿った人(身体)とコンピュータとの新しいインタラクションを探る、そうすることで身の回りの世界に新しい広がりが生まれるのではないか。 フィジカル・コンピューティングはこのような考えのもと、ニューヨーク大学 Dan O'Sullivan 教授により提案(※1)されました。
フィジカル・コンピューティングの思想に沿ったインタフェースの開発を行う場合、ソフトウェアのみならずハードウェア、意匠デザインなどの幅広い要素を含めて考える必要があります。 つまり、それぞれの分野で一定のスキルが必要となるため、人とコンピュータとのインタラクションについて深く議論することは容易ではありませんでした。
このような背景から、これまでフィジカル・コンピューティングのツールキットとして「GAINER」「FUNNEL」「Arduino」などが開発、提供されました。 これらはコンピュータの入出力機能を外部に拡張する小規模なコンピュータであり、エンジニア以外にもわかりやすいように説明や開発環境が工夫されています。 モジュール化された入出力機能とその扱いやすさから、フィジカル・コンピューティングを考えるためのツールとして、現在、多くのアーティスト、デザイナ、エンジニアの間で広く普及し、その相互連携に貢献しています。
しかし現在、我々の日常生活環境における “コンピュータ” という存在は、これまでの「デスクトップ型」や「ノートブック型」の端末ではなく「スマートフォン型」や「タブレット型」の端末へと移行しているのではないでしょうか。
このような考えから、弊社ではスマートフォンやタブレットで利用可能かつ、これらの開発環境で扱うことが可能なツールキットとして “konashi” の開発をおこないました。
(※1) Tom I. and Dan O., Physical Computing: Sensing and Controlling the Physical World with Computers, Thomson, (May, 2004).
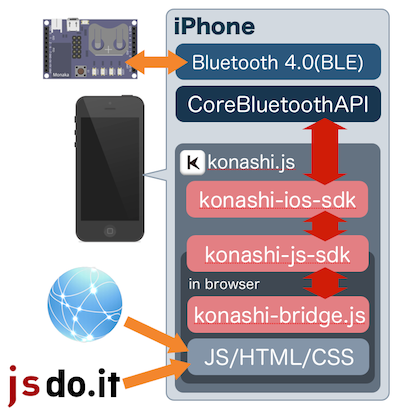
konashiはiPhoneアプリから簡単にコントロールできるようになっています。
独自にkonashiと同じような、無線接続で簡単にコントロールできるものを実現するためには、
を行う必要があります。また、iPhoneアプリでBLEを扱うためには、CoreBluetoothAPIのハンドリングやMPUとの複雑なデータのやり取りが必要となってきます。
そのため、konashiでは、
を行なっているので、konashiとiPhoneアプリの通信のハンドリングを意識することやMPUのプログラミングをせずに、iPhoneアプリからkonashiを簡単にコントロールすることができるようになっています。

また、konashiを操作するためのAPIもシンプルなものがほとんどです。たとえば、konashiのデジタルポートPIO0の出力をHIGHにするには以下のコードだけで完結します。
[Konashi digitalWrite:PIO0 value:HIGH];k.digitalWrite(k.PIO0, k.HIGH);このコードにより、iPhoneアプリからkonashiに対して「PIO0の出力をHIGHに」という命令が送られ、konashiに内蔵されているMPUがそれを解釈しPIO0の出力をHIGHにするようになっています。
konashi-ios-sdk には、実機でのテストにiOSディベロッパー・ライセンスが必要であること、開発環境がMacに限定されること、そしてObjective-C言語そのものの習得が必要であること、以上の点で困難さが残っていました。
このような背景から konashi の制御の困難さを解消するため、Objective-Cではなく、webで一般的となったJavaSriptでの制御を可能にする konashi-js-sdk が開発されました。これにより、Webの技術からフィジカル・コンピューティングを始めることが可能となりました。

konashi.js は、konashi-js-sdk を用いてフィジカル・コンピューティングを行うiPhoneアプリです。 このアプリはAppStoreでいつでも無料でダウンロード可能です。
このアプリは、konashi用カスタムWebViewを内蔵しており、konashi-bridge.js を用いたHTML/JS/CSSのページを開けばすぐにkonashiを使用することができます。iPhoneアプリケーションの開発も必要ありません。
また、面白法人カヤックのjsdo.it とも連動しており、jsdo.it 内のコード検索、コード実行、ユーザ検索が簡単に行えます。HTMLやJavaScript, CSSをどのサーバに置くかを考える必要もなく、ブラウザだけですべてを開発することができます。
konashi.jsでkonashiをコントロールするためには、konashi-bridge.jsをHTMLに組み込む必要があります。konashi-bridge.jsは HTML/JSからkonashi用カスタムWebViewを通してネイティブのkonashi関数にアクセスするためのブリッジ役を果たします。
<script src="http://konashi.ux-xu.com/kjs/konashi-bridge.min.js"></script>
konashi-bridge.js は
があるので、お好きなものをお使いください。
konashi-bridge.js は konashi-js-sdk で開発されています。
2013年1月の konashi の発売以降、konashi 同様にふるまう konashi 互換ハードウェアが複数登場しています。ここではそれらを紹介し、特徴を示します。
機能の差分の詳細については、各API仕様のドキュメント内で、このように背景色を変えて説明します。
| 商品名 | 販売時期 | 販売者 | Revision | 特徴、konashiに対する機能の差分 |
|---|---|---|---|---|
| konashi | 2013年1月31日〜 | ユカイ工学株式会社 | T1.0.0 | 最初の konashi |
| koshian | 2014年9月〜 | 株式会社マクニカ | 1.0.0 | PIO,PWM,A/D,D/A未対応 I2Cの一度に送受信できるバイト数が、20から16に変更 BLEのService,CharacteristicのUUIDを変更 OTAファームウェアアップデートに対応 koshianについて詳しくはこちら [www.m-pression.com/] |
| konashi 2 | 2014年12月〜 | ユカイ工学株式会社 | 2.0.0以降 |
PIOのピン数の変更(8->6) DAC(アナログ出力)未対応 UARTの対応baudrateを追加 UARTで複数バイトを一度に送受信を可能に I2Cで一度に送受信できるバイト数を、20から16に変更 BLEのService,CharacteristicのUUIDを変更 PWMを出せるピンがPIO0-2の3本のみに変更 PWM波形の仕様変更 OTAファームウェアアップデートに対応 |
表中の Revision は、konashi.js アプリを使用することで確認できるバージョン番号です。
konashi.js アプリは konashi.js - JavaScript/HTML/CSSとiPhoneでフィジカルコンピューティング [AppStore] からダウンロードしてください。
koshian、konashi 2 は konashi.js アプリのOTAファームウェアアップデート機能を利用することで、ファームウェアを更新することができます。例えば koshian はファームウェアアップデートを行うことで konashi 2 にアップグレードできます。
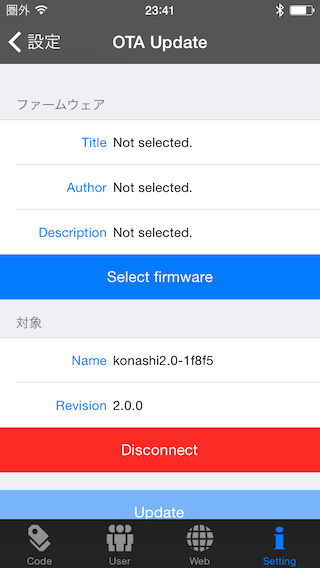
konashi.js アプリを使用した Revision 確認方法
konashi.js の Setting タブを開き、 OTAアップデート を選択してください。

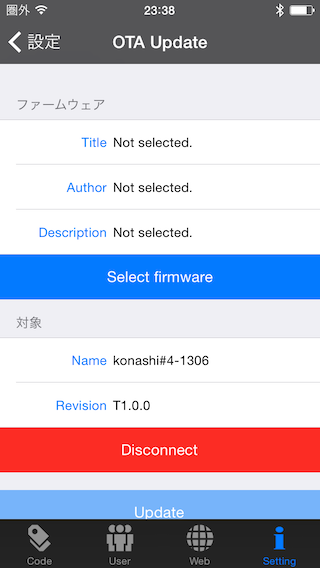
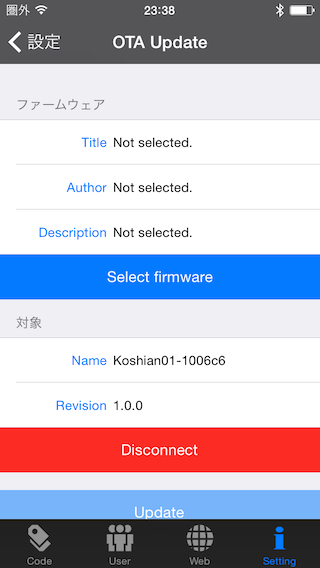
konashi を iOSデバイスの近くにおき、 Connect を押すと、接続した konashi の Revision を表示します。
以下は konashi の場合

以下は koshian の場合

以下は konashi 2 の場合

| シリーズ名 | 機種 | 使用OS |
|---|---|---|
| iPhone | iPhone 4S, iPhone 5, iPhone 5S, iPhone 5C, iPhone 6, iPhone 6 Plus | iOS7.1 〜 |
| iPad | iPad Air, iPad mini, iPad(第4世代 / 2012年11月モデル), iPad(第3世代 / 2012年3月モデル) |
iOS7.1 〜 |
| iPod touch | iPod touch(第5世代) (注) iPod touch(第4世代)には 対応しておりません 2013/02/13修正 |
iOS7.1 〜 |

konashiには、8つのデジタルI/Oピンが搭載されています。 デジタルI/Oピンでは、HighとLowの2つの状態を入力/出力することができます。
konashiの場合、デジタルI/Oの基準電圧は3Vですので、3Vまたは0Vの電圧を入力/出力することができます。
なお、初期状態ではすべてのデジタルI/Oは 入力 として設定されています。
デジタルI/Oピンを入力に設定した場合、pinMode, pinModeAll 関数で内部プルアップを設定することも可能です。
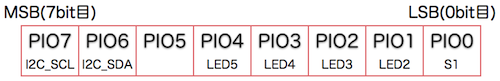
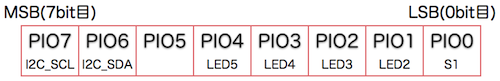
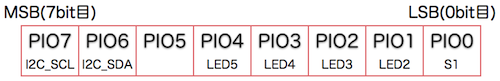
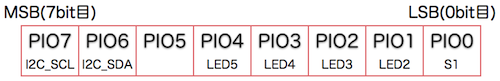
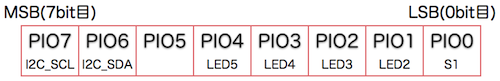
pinModeAll, digitalReadAll での戻り値や、pinPullupAll, digitalWriteAll での引数は、PIO0〜PIO7を8bit(1byte)として表現しています。どのビットがどのピン番号に対応しているかを以下に示します。

PIO0が0bit目(LSB)に、PIO7が7bit目(MSB)です。
koshianはPIO未対応です。
konashi 2 は PIO6, PIO7 はI2C専用になり、PIOとしては使えません。
また、それぞれのビットの0/1がなにを表現するかはそれぞれの関数によって異なります。
| 関数 | bit: 0 | bit: 1 | |
|---|---|---|---|
| pinModeAll(入出力設定) | 入力設定 | 出力設定 | |
| pinPullupAll(プルアップ設定) | プルアップ無効 | プルアップ有効 | |
| digitalWriteAll(出力の状態を設定) | LOW(0V) | HIGH(3V) | |
| digitalReadAll(入力の状態を設定) | LOW(0V) | HIGH(3V) |
例えば、PIO0(S1)を入力に、それ以外のPIOを出力に pinModeAll で設定する場合、入力=0、出力=1なので、以下のように11111110(254)と設定します。
[Konashi pinModeAll:0b11111110]k.pinModeAll(254);また、PIO0(S1)がHIGH、それ以外がLOWの状態だった時に digitalReadAll を実行すると、Objective-Cで1(00000001)は戻り値として返ってきます。また、JavaScriptでは、コールバック関数の第一引数dataにPIOの入力状態が格納されています。
int input = [Konashi digitalReadAll];
NSLog(@"input = %d", input); // input = 1(00000001)k.digitalReadAll(function(data){
console.log("input = " + data); // input = 1
});
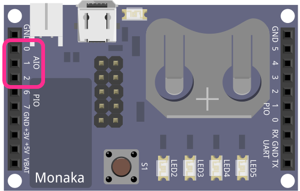
konashi には、3つのアナログI/Oピンが搭載されています。 アナログI/Oピンは、mV単位で入力されている電圧の値を取得したり(ADC)、指定の電圧を出力することができます(DAC)。
konashiの場合、アナログI/Oの基準電圧は1.3Vですので、0Vから1.3Vまでの電圧をmV単位で入力/出力することができます。
なお、初期上ではすべてのアナログI/Oは ADC(入力) として設定されています。
注意点として、ADC と DAC を同時に使用することはできません。ADC として3ピンを使用するか、DAC を使用するかのどちらかとなります。
また、DAC は同時に1ピンしか使用できません。他のピンをDACすると他のピンは出力がリセットされます(ADCになる)。
koshianではADC, DAC機能は未対応です。
konashi 2では、DAC機能は未対応です。
PWM(Pulse Width Modulation:パルス幅変調)は、ピンのON/OFFを繰り返すことでパスルを出力し、ONの時間(デューティ比)をコントロールする制御方式です。モータの回転速度やLEDの光の強さを制御するときによく使われる方式です。
konashi には、デジタルI/O(PIO)のすべてのピンをPWMモードに設定することが可能です。
konashi の PWM を使うににあたって、pwmMode, pwmPeriod, pwmDuty 関数でデューティ比や周期を決めるモード の他に、LEDの明るさを0〜100%で指定して簡単にドライブできるモード( pwmLedDrive 関数を使用)があります。どの PWM モードにするかは、 pwmMode 関数で指定できます。
konashi の PWM はソフトウェアPWMで実装されているため、短い間隔でデューティ比を変更するなど、konashi側でBLE系の処理が連続して走る状態になると、一瞬だけ、指定したデューティー比を正確に出力できなくなる場合があります。つきましては、konashiに対するBLEのアクセスを連続して行わないようにするか、デューティ比がずれることがあっても影響を受けないものを制御の対象としてください。
また、設定できる PWM の周期の最低値は 1000 [us] です。
koshianではPWM機能は未対応です。
konashiでは、任意のデジタルI/OピンからPWM出力を行うことができましたが、konashi 2 では、PIO0-PIO2の3本のみPWM出力として指定可能です。
またkonashi 2では、PWM波形の仕様が以下のとおり変更になりました。
konashiには、他のデバイスとシリアル通信するための機能として、I2CとUARTの2種類に対応しています。

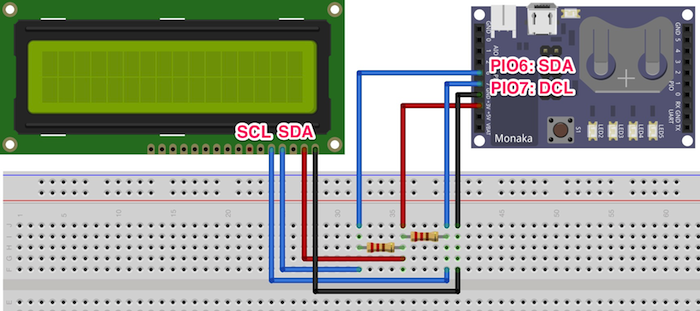
I2Cで利用する信号線は、シリアルデータ(SDA)とシリアルクロック(SCL)の2本のみです。
この通信規格は電子機器制御用のシンプルなバスシステムとして開発されたもので、規格の詳細はNXPセミコンダクター社のサイトから知ることができます。(詳細は以下の参考文献をご参照ください)
参考文献: I2Cバス仕様書 バージョン2.1 (NXPセミコンダクター社) (PDFファイル / 780KB)
konashi は、I2Cのマスタとして動作し、接続された周辺機器(スレーブ)と通信をおこないます。
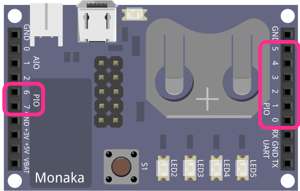
2つの信号線SDA,SCLは、konashi ではそれぞれ PIO6 (SDA)、PIO7 (SCL) が対応し ています。 上記の図のように接続し、デバイスの通信プロトコルに応じてプログラムを作成することで、I2C対応のLCDやセンサなどのデバイスと通信することができます。
注意点として、SDA と SCL には必ずプルアップ抵抗を挿入してください。
konashiライブラリ のI2C用関数 を利用することで、効率よくI2C 通信のプログラミングが可能です。
konashi ではI2Cで一度に送受信できるバイト数が 18Byte ですが、koshian、konashi 2 では 16Byte に変更しました。

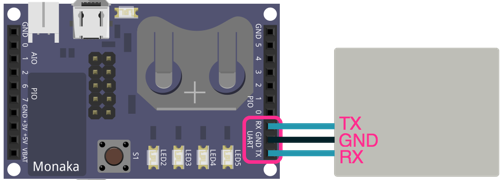
UARTは調歩同期方式によるシリアル通信を行う機能の総称であり、konashi ではこれをもちいて RS-232(ANSI/TIA/EIA-232-F-1997) に準拠したシリアル通信をおこなうことができます。
konashi は、送信データ線(TX)と受信データ線(RX)の2本の信号線を利用して、UARTでのシリアル通信を行います。 上記の図のように接続し、プログラムを作成することでPCなどの周辺機器と簡単に通信することができます。
信号の電圧は 3V です。
設定できる通信速度は Constants / UART をご覧ください。
バージョン毎に取り得るUARTの通信速度 [bps] は以下のとおりです。
データを送信する場合は uartWrite を実行してください。
データを受信する場合は、KONASHI_EVENT_UART_RX_COMPLETE イベントを addObserver でキャッチしてください。
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
[Konashi initialize];
[Konashi addObserver:self selector:@selector(recvUartRx) name:KONASHI_EVENT_UART_RX_COMPLETE];
}
- (void) recvUartRx
{
NSLog(@"UartRx %d", [Konashi uartRead]);
}
- (IBAction)find:(id)sender {
[Konashi find];
}k.completeUartRx(function(data){
console.log("UART recv: " + data);
});
k.find();Bluetooth Low Energy(以下、BLE)はBluetooth SIG によって策定された低消費電力版Bluetoothであり、iPhone や iPad,最新のMacBookにも搭載されるようになりました。
konashi は、このBLEを利用してiPhoneやiPadと接続されます。
konashi は 初めてのユーザにも簡単に使用していただけるように設計しているため、CPUがスリープに入っている時間が少ないなど、省電力設計になっておりません。普通のBLEデバイスよりも消費電力が大きくなっておりますのでご注意ください。
以下に、konashi のServiceやCharacteristicsのUUIDを示します。
koshian, konashi 2 では ServiceやCharacteristicsのUUIDを変更しています。
| Name | UUID (konashi) | UUID (koshian, konashi 2) | |
|---|---|---|---|
| Konashi Service | FF00 | 229BFF00-03FB-40DA-98A7-B0DEF65C2D4B |
| Name | UUID (konashi) | UUID (koshian, konashi 2) | |
|---|---|---|---|
| PIO Setting | 3000 | 229B3000-03FB-40DA-98A7-B0DEF65C2D4B | |
| PIO PullUp | 3001 | 229B3001-03FB-40DA-98A7-B0DEF65C2D4B | |
| PIO Output | 3002 | 229B3002-03FB-40DA-98A7-B0DEF65C2D4B | |
| PIO Input Notification | 3003 | 229B3003-03FB-40DA-98A7-B0DEF65C2D4B |
| Name | UUID (konashi) | UUID (koshian, konashi 2) | |
|---|---|---|---|
| PWM Config | 3004 | 229B3004-03FB-40DA-98A7-B0DEF65C2D4B | |
| PWM Parameter | 3005 | 229B3005-03FB-40DA-98A7-B0DEF65C2D4B | |
| PWM Duty | 3006 | 229B3006-03FB-40DA-98A7-B0DEF65C2D4B |
| Name | UUID (konashi) | UUID (koshian, konashi 2) | |
|---|---|---|---|
| Analog Drive | 3007 | 229B3007-03FB-40DA-98A7-B0DEF65C2D4B | |
| Analog Read 0 | 3008 | 229B3008-03FB-40DA-98A7-B0DEF65C2D4B | |
| Analog Read 1 | 3009 | 229B3009-03FB-40DA-98A7-B0DEF65C2D4B | |
| Analog Read 2 | 300A | 229B300A-03FB-40DA-98A7-B0DEF65C2D4B |
| Name | UUID (konashi) | UUID (koshian, konashi 2) | |
|---|---|---|---|
| I2C Config | 300B | 229B300B-03FB-40DA-98A7-B0DEF65C2D4B | |
| I2C Start Stop | 300C | 229B300C-03FB-40DA-98A7-B0DEF65C2D4B | |
| I2C Write | 300D | 229B300D-03FB-40DA-98A7-B0DEF65C2D4B | |
| I2C Read Parameter | 300E | 229B300E-03FB-40DA-98A7-B0DEF65C2D4B | |
| I2C Read | 300F | 229B300F-03FB-40DA-98A7-B0DEF65C2D4B |
| Name | UUID (konashi) | UUID (koshian, konashi 2) | |
|---|---|---|---|
| UART Config | 3010 | 229B3010-03FB-40DA-98A7-B0DEF65C2D4B | |
| UART Baud Rate | 3011 | 229B3011-03FB-40DA-98A7-B0DEF65C2D4B | |
| UART TX | 3012 | 229B3012-03FB-40DA-98A7-B0DEF65C2D4B | |
| UART RX Notification | 3013 | 229B3013-03FB-40DA-98A7-B0DEF65C2D4B |
| Name | UUID (konashi) | UUID (koshian, konashi 2) | |
|---|---|---|---|
| Hardware Reset | 3014 | 229B3014-03FB-40DA-98A7-B0DEF65C2D4B | |
| Low Battery Notification | 3015 | 229B3015-03FB-40DA-98A7-B0DEF65C2D4B |
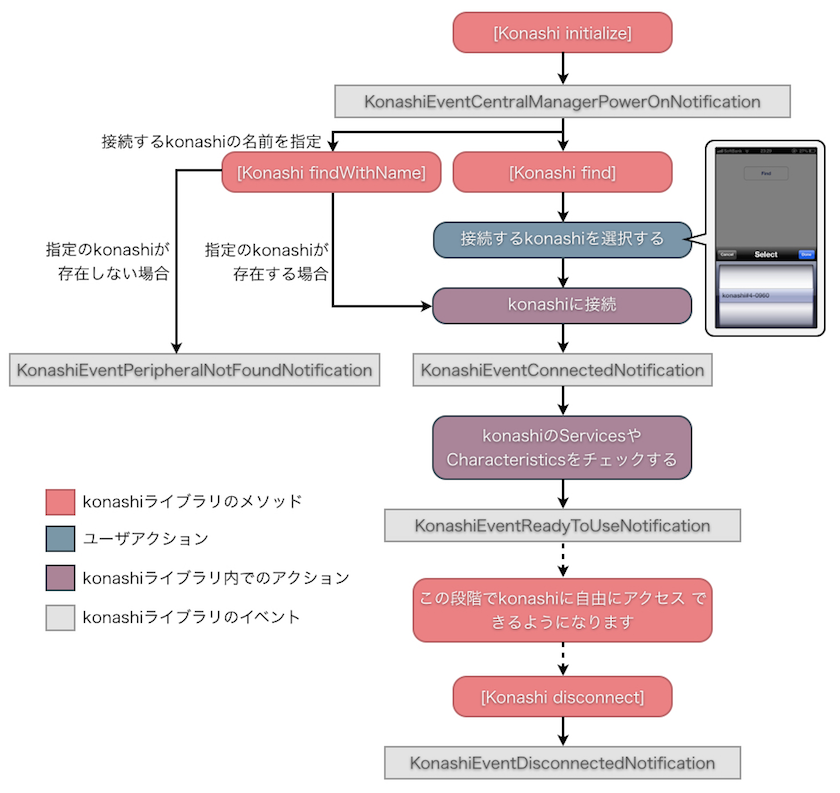
konashiはiPhoneとは無線で接続されているため、konashiの状態を取得するにも数msほど通信時間を要します。取得できるまで待機する場合スレッドにロックが掛かってしまうため、基本的に非同期でデータを取得することになります。そのため、取得完了時にはイベントという形で、iPhoneアプリに対して通知されます。
konashiを使うにあたっての、基本的なイベントサイクルは以下のようになります。灰色の部分がアプリを起動してから、konashiの接続を切断するまでに発行されるイベントです。

また上記とは別に、Read系のAPI実行したあとに取得完了イベントも発行されます。これらのイベントを取得するためには、addObserver という関数を使用し、イベントがあったときに実行される関数(イベントオブザーバ)を登録します。イベントの種類は Constants - Events をご覧ください。
iOS SDKに関するより詳しいドキュメントはこちらを参照ください。
| KonashiDigitalIO0 | 0 | デジタルI/Oの0ピン目 |
| KonashiDigitalIO1 | 1 | デジタルI/Oの1ピン目 |
| KonashiDigitalIO2 | 2 | デジタルI/Oの2ピン目 |
| KonashiDigitalIO3 | 3 | デジタルI/Oの3ピン目 |
| KonashiDigitalIO4 | 4 | デジタルI/Oの4ピン目 |
| KonashiDigitalIO5 | 5 | デジタルI/Oの5ピン目 |
| KonashiDigitalIO6 | 6 | デジタルI/Oの6ピン目 |
| KonashiDigitalIO7 | 7 | デジタルI/Oの7ピン目 |
| KonashiS1 | 0 | タクトスイッチ(ジャンパ をショートすることで、 デジタルI/Oの0ピン目 に接続されます) |
| KonashiLED2 | 1 | 赤色LED(ジャンパ をショートすることで、 デジタルI/Oの1ピン目 に接続されます) |
| KonashiLED3 | 2 | 赤色LED(ジャンパ をショートすることで、 デジタルI/Oの2ピン目 に接続されます) |
| KonashiLED4 | 3 | 赤色LED(ジャンパ をショートすることで、 デジタルI/Oの3ピン目 に接続されます) |
| KonashiLED5 | 4 | 赤色LED(ジャンパ をショートすることで、 デジタルI/Oの4ピン目 に接続されます) |
| KonashiAnalogIO0 | 0 | アナログI/Oの0ピン目 |
| KonashiAnalogIO1 | 1 | アナログI/Oの1ピン目 |
| KonashiAnalogIO2 | 2 | アナログI/Oの2ピン目 |
| KonashiI2C_SDA | 6 | I2CのSDAのピン(デジタルI/Oの6ピン目) |
| KonashiI2C_SCL | 7 | I2CのSCLのピン(デジタルI/Oの7ピン目) |
| PIO0 | 0 | デジタルI/Oの0ピン目 |
| PIO1 | 1 | デジタルI/Oの1ピン目 |
| PIO2 | 2 | デジタルI/Oの2ピン目 |
| PIO3 | 3 | デジタルI/Oの3ピン目 |
| PIO4 | 4 | デジタルI/Oの4ピン目 |
| PIO5 | 5 | デジタルI/Oの5ピン目 |
| PIO6 | 6 | デジタルI/Oの6ピン目 |
| PIO7 | 7 | デジタルI/Oの7ピン目 |
| S1 | 0 | タクトスイッチ(ジャンパ をショートすることで、 デジタルI/Oの0ピン目 に接続されます) |
| LED2 | 1 | 赤色LED(ジャンパ をショートすることで、 デジタルI/Oの1ピン目 に接続されます) |
| LED3 | 2 | 赤色LED(ジャンパ をショートすることで、 デジタルI/Oの2ピン目 に接続されます) |
| LED4 | 3 | 赤色LED(ジャンパ をショートすることで、 デジタルI/Oの3ピン目 に接続されます) |
| LED5 | 4 | 赤色LED(ジャンパ をショートすることで、 デジタルI/Oの4ピン目 に接続されます) |
| AIO0 | 0 | アナログI/Oの0ピン目 |
| AIO1 | 1 | アナログI/Oの1ピン目 |
| AIO2 | 2 | アナログI/Oの2ピン目 |
| I2C_SDA | 6 | I2CのSDAのピン(デジタルI/Oの6ピン目) |
| I2C_SCL | 7 | I2CのSCLのピン(デジタルI/Oの7ピン目) |
| KonashiLevelHigh | 1 | ピンの出力をHIGH(3V)にする |
| KonashiLevelLow | 0 | ピンの出力をLOW(0V)にする |
| KonashiPinModeOutput | 1 | ピンの入出力設定を出力に |
| KonashiPinModeInput | 0 | ピンの入出力設定を入力に |
| KonashiPinModePullup | 1 | ピンのプルアップ設定をON |
| KonashiPinModeNoPulls | 0 | ピンのプルアップ設定をOFF |
| HIGH | 1 | ピンの出力をHIGH(3V)にする |
| LOW | 0 | ピンの出力をLOW(0V)にする |
| OUTPUT | 1 | ピンの入出力設定を出力に |
| INPUT | 0 | ピンの入出力設定を入力に |
| PULLUP | 1 | ピンのプルアップ設定をON |
| NO_PULLS | 0 | ピンのプルアップ設定をOFF |
| Konashi.analogReference | 1300 | アナログ入出力の基準電圧 1300mV |
| KONASHI_ANALOG_REFERENCE | 1300 | アナログ入出力の基準電圧 1300mV |
| KonashiPWMModeDisable | 0 | 指定したPIOをPWMとして使用しない(デジタルI/Oとして使用) |
| KonashiPWMModeEnable | 1 | 指定したPIOをPWMとして使用する |
| KonashiPWMModeEnableLED | 2 | 指定したPIOをLEDモードとしてPWMとして使用する |
| KonashiLEDPeriod | 10000 | LEDモード時のPWMの周期は10ms |
| KONASHI_PWM_DISABLE | 0 | 指定したPIOをPWMとして使用しない(デジタルI/Oとして使用) |
| KONASHI_PWM_ENABLE | 1 | 指定したPIOをPWMとして使用する |
| KONASHI_PWM_ENABLE_LED_MODE | 2 | 指定したPIOをLEDモードとしてPWMとして使用する |
| KONASHI_PWM_LED_PERIOD | 10000 | LEDモード時のPWMの周期は10ms |
| KonashiUartModeDisable | 0 | UART無効 |
| KonashiUartModeEnable | 1 | UART有効 |
| KonashiUartBaudrateRate2K4 | 0x000a | 2400bps |
| KonashiUartBaudrateRate9K6 | 0x0028 | 9600bps |
| KonashiUartBaudrateRate19K2 | 0x0050 | 19200bps |
| KonashiUartBaudrateRate38K4 | 0x00a0 | 38400pbs |
| KonashiUartBaudrateRate57K6 | 0x00f0 | 57600pbs |
| KonashiUartBaudrateRate76K8 | 0x0140 | 76800pbs |
| KonashiUartBaudrateRate115K2 | 0x01e0 | 115200pbs |
| KONASHI_UART_DISABLE | 0 | UART無効 |
| KONASHI_UART_ENABLE | 1 | UART有効 |
| KONASHI_UART_RATE_2K4 | 0x000a | 2400bps |
| KONASHI_UART_RATE_9K6 | 0x0028 | 9600bps |
| KONASHI_UART_RATE_19K2 | 0x0050 | 19200bps |
| KONASHI_UART_RATE_38K4 | 0x00a0 | 38400pbs |
| KONASHI_UART_RATE_57K6 | 0x00f0 | 57600pbs |
| KONASHI_UART_RATE_76K8 | 0x0140 | 76800pbs |
| KONASHI_UART_RATE_115K2 | 0x01e0 | 115200pbs |
| KonashiI2CModeDisable | 0 | I2Cを無効にする |
| KonashiI2CModeEnable | 1 | I2Cを有効にする(100kbpsモードがデフォルト) |
| KonashiI2CModeEnable100K | 1 | 100kbpsモードでI2Cを有効にする |
| KonashiI2CModeEnable400K | 2 | 400kbpsモードでI2Cを有効にする |
| KonashiI2CConditionStop | 0 | ストップコンディション |
| KonashiI2CConditionStart | 1 | スタートコンディション |
| KonashiI2CConditionRestart | 2 | リスタートコンディション |
| KONASHI_I2C_DISABLE | 0 | I2Cを無効にする |
| KONASHI_I2C_ENABLE | 1 | I2Cを有効にする(100kbpsモードがデフォルト) |
| KONASHI_I2C_ENABLE_100K | 1 | 100kbpsモードでI2Cを有効にする |
| KONASHI_I2C_ENABLE_400K | 2 | 400kbpsモードでI2Cを有効にする |
| KONASHI_I2C_STOP_CONDITION | 0 | ストップコンディション |
| KONASHI_I2C_START_CONDITION | 1 | スタートコンディション |
| KONASHI_I2C_RESTART_CONDITION | 2 | リスタートコンディション |
| KonashiResultSuccess | 0 | 成功時 |
| KonashiResultFailure | 1 | 失敗時 |
| KONASHI_SUCCESS | 0 | 成功時 |
| KONASHI_FAILURE | 1 | 失敗時 |
| KonashiEventCentralManagerPowerOnNotification | CoreBluetoothのセントラルマネージャが起動した時 |
| KonashiEventPeripheralNotFoundNotification | findWithNameで指定した名前のkonashiが見つからなかった時 |
| KonashiEventPeripheralFoundNotification | findWithNameで指定した名前のkonashiが見つかった時 |
| KonashiEventConnectedNotification | konashiに接続した時(まだこの時はkonashiが使える状態ではありません) |
| KonashiEventDisconnectedNotification | konashiとの接続を切断した時 |
| KonashiEventReadyToUseNotification | konashiに接続完了した時(この時からkonashiにアクセスできるようになります) |
| KonashiEventDigitalIODidUpdateNotification | PIOの入力の状態が変化した時 |
| KonashiEventAnalogIODidUpdateNotification | AIOのどれかのピンの電圧が取得できた時 |
| KonashiEventAnalogIO0DidUpdateNotification | AIO0の電圧が取得できた時 |
| KonashiEventAnalogIO1DidUpdateNotification | AIO1の電圧が取得できた時 |
| KonashiEventAnalogIO2DidUpdateNotification | AIO2の電圧が取得できた時 |
| KonashiEventI2CReadCompleteNotification | I2Cからデータを受信した時 |
| KonashiEventUartRxCompleteNotification | UARTのRxからデータを受信した時 |
| KonashiEventBatteryLevelDidUpdateNotification | konashiのバッテリーのレベルを取得できた時 |
| KonashiEventSignalStrengthDidUpdateNotification | konashiの電波強度を取得できた時 |
| KONASHI_EVENT_CENTRAL_MANAGER_POWERED_ON | CoreBluetoothのセントラルマネージャが起動した時 |
| KONASHI_EVENT_PERIPHERAL_NOT_FOUND | findWithNameで指定した名前のkonashiが見つからなかった時 |
| KONASHI_EVENT_CONNECTED | konashiに接続した時(まだこの時はkonashiが使える状態ではありません) |
| KONASHI_EVENT_DISCONNECTED | konashiとの接続を切断した時 |
| KONASHI_EVENT_READY | konashiに接続完了した時(この時からkonashiにアクセスできるようになります) |
| KONASHI_EVENT_UPDATE_PIO_INPUT | PIOの入力の状態が変化した時 |
| KONASHI_EVENT_UPDATE_ANALOG_VALUE | AIOのどれかのピンの電圧が取得できた時 |
| KONASHI_EVENT_UPDATE_ANALOG_VALUE_AIO0 | AIO0の電圧が取得できた時 |
| KONASHI_EVENT_UPDATE_ANALOG_VALUE_AIO1 | AIO1の電圧が取得できた時 |
| KONASHI_EVENT_UPDATE_ANALOG_VALUE_AIO2 | AIO2の電圧が取得できた時 |
| KONASHI_EVENT_I2C_READ_COMPLETE | I2Cからデータを受信した時 |
| KONASHI_EVENT_UART_RX_COMPLETE | UARTのRxからデータを受信した時 |
| KONASHI_EVENT_UPDATE_BATTERY_LEVEL | konashiのバッテリーのレベルを取得できた時 |
| KONASHI_EVENT_UPDATE_SIGNAL_STRENGTH | konashiの電波強度を取得できた時 |
konashiの初期化を行います。
一番最初に表示されるViewControllerのviewDidLoadなど、konashiを使う前に必ず initialize をしてください。
initialize が行われているので、JavaScript でこの関数を実行する必要ありません。
[Konashi initialize];
なし
成功時: KonashiResultSuccess (0), 失敗時: KonashiResultFailure (-1)
iPhone周辺のkonashiを探します。
この関数を実行した後、周りにあるkonashiのリストが出現します。リストに列挙されているkonashiのひとつをクリックすると、konashiに自動的に接続されます。その後、KonashiEventConnectedNotification と KonashiEventReadyToUseNotification のイベントが発火するので、事前にこれらのイベントを addObserver でキャッチできるようにしておいてください。
本来、KonashiEventCentralManagerPowerOnNotification のイベント以前に find を実行しても無効ですが、この場合に限り、KonashiEventCentralManagerPowerOnNotification のイベント後に自動的に find が遅延実行されるように調整されています。
[Konashi find];k.find();なし
成功時: KonashiResultSuccess (0), 失敗時: KonashiResultFailure (-1)
konashiの名前を指定して接続します。
find の場合はkonashiのリストが出現しますが、findWithName を実行した場合はリストが出ずに自動的に接続されます。
名前に関しては、find を実行することによって下から出現するリストでリストアップされる konashi#4-0452 などの文字列です。konashi#*-**** の*部分の数字は、konashiの緑色チップのシール上に記載されている番号と同じです。
もし、指定した名前が見つからない場合は KonashiEventPeripheralNotFoundNotification が発火されます。
本来、KonashiEventCentralManagerPowerOnNotification のイベント以前に findWithName を実行しても無効ですが、この場合に限り、KonashiEventCentralManagerPowerOnNotification のイベント後に自動的に findWithName が遅延実行されるように調整されています。
[Konashi findWithName:(NSString *)name];k.findWithName(name);| name | NSString* | 接続したいkonashiの名前。例:"konashi#4-0452" |
成功時: KonashiResultSuccess (0), 失敗時: KonashiResultFailure (-1)
konashi#4-0452 のkonashiを探して接続する
[Konashi findWithName:@"konashi#4-0452"];k.findWithName("konashi#4-0452");konashiとの接続を解除します。
[Konashi disconnect];k.disconnect();なし
成功時: KonashiResultSuccess (0), 失敗時: KonashiResultFailure (-1)
konashiと接続中かを返します。
KonashiEventConnectedNotification のイベントが発火するタイミングでTRUEとなります。それ以前はFALSEです。
[Konashi isConnected];k.isConnected(handler);| handler | 接続状態を取得完了したときに呼ばれる関数です。この関数の第一引数に接続状態が格納されています。 |
BOOL
接続中のkonashiの名前を返します。
konashiに接続していない状態で peripheralName を実行すると空文字 @"" が返ります。
[Konashi peripheralName];k.peripheralName(handler);| handler | konashiの名前が取得できたときに呼ばれる関数です。この関数の第一引数に接続されているkonashiの名前が格納されています。 |
NSString* (例: konashi#4-0452)
NSString* name = [Konashi peripheralName];
NSLog(name);k.peripheralName(function(name){
console.log("Name: "+ name);
});konashiに関するイベントをキャッチすることができます。
konashiとiPhoneは BLE で繋がっているため、konashiの状態やピンの状態は非同期で取得することになります。
たとえば、AIOピンの電圧を取得するには、 analogReadRequest でkonashiにリクエストを送り、KonashiEventAnalogIODidUpdateNotification という取得完了イベントを受信した後にAIOピンの電圧を参照できるようになります。
どのようなイベントがあるかは Constants / Events を参照してください。
on も同様の機能を有しています。
[Konashi addObserver:(id)notificationObserver selector:(SEL)notificationSelector name:(NSString*)notificationName];k.addObserver(name, handler);
k.on(name, handler);| notificationObserver | id | オブザーバを指定します |
| selector | SEL | イベント発火時に呼び出される関数を指定します |
| name | NSString* | イベント名を指定します。詳細は Constants - Events を参照してください。 |
| name | イベント名を指定します。詳細は Constants - Events を参照してください。 |
| handler | オブザーバを指定します。 |
成功時: KonashiResultSuccess (0), 失敗時: KonashiResultFailure (-1)
konashiと接続したらCONNECTEDとコンソールに表示する
- (void)viewDidLoad
{
[super viewDidLoad];
[Konashi initialize];
[Konashi addObserver:self selector:@selector(konashiConnected) name:KonashiEventConnectedNotification];
}
- (void) konashiConnected
{
NSLog(@"CONNECTED");
}k.on(k.KONASHI_EVENT_CONNECTED, function(){
console.log("CONNECTED");
});
k.find();addObserver で行ったkonashiイベントオブザーバを削除します。
off も同様の機能を有しています。
[Konashi removeObserver:(id)notificationObserver];k.removeObserver(name, handler);
k.off(name, handler);| notificationObserver | id | オブザーバを指定します |
| name | イベント名を指定します。詳細は Constants - Events を参照してください。 |
| handler | (Optional) 削除するハンドラを指定します。省略した場合、イベントに紐付いているイベントハンドラをすべて削除します。 |
成功時: KonashiResultSuccess (0), 失敗時: KonashiResultFailure (-1)
konashiと接続したらCONNECTEDとコンソールに表示し、イベントハンドラを削除します。
- (void)viewDidLoad
{
[super viewDidLoad];
[Konashi initialize];
[Konashi addObserver:self selector:@selector(konashiConnected) name:KonashiEventConnectedNotification];
}
- (void) konashiConnected
{
NSLog(@"CONNECTED");
[Konashi removeObserver:self];
}k.on(k.KONASHI_EVENT_CONNECTED, function(){
console.log("CONNECTED");
k.off(k.KONASHI_EVENT_CONNECTED);
});
k.find();PIOのピンを入力として使うか、出力として使うかの設定を行います。詳細は Core functions / Digital をご覧ください。
[Konashi pinMode:(int)pin mode:(int)mode];k.pinMode(pin, mode);| pin | int | 設定するPIOのピン名。設定可能なピン名は Constants / Pin name をご覧ください。 |
| mode | int | ピンに設定するモード。KonashiPinModeInput か KonashiPinModeOutput が設定できます。詳細は Constants / PIO をご覧ください。 |
| pin | int | 設定するPIOのピン名。設定可能なピン名は Constants / Pin name をご覧ください。 |
| mode | int | ピンに設定するモード。INPUT か OUTPUT が設定できます。詳細は Constants / PIO をご覧ください。 |
成功時: KonashiResultSuccess, 失敗時: KonashiResultFailure
LED2をOUTPUTにする
[Konashi pinMode:LED2 mode:OUTPUT];k.pinMode(k.LED2, k.OUTPUT);PIOのピンを入力として使うか、出力として使うかの設定を行います。
この関数での引数は、PIO0〜PIO7の入出力設定を8bit(1byte)で表現します。bitとピンの対応は以下です。

それぞれのビットでは、入力設定を0、出力設定を1として表現します。
例えばこの関数で、PIO0(S1)を入力に、それ以外のPIOを出力に設定する場合、入力=0、出力=1なので、以下のように11111110(254)と設定します。
[Konashi pinModeAll:0b11111110];k.pinModeAll(254);詳細は Core functions / Digital をご覧ください。
[Konashi pinModeAll:(int)mode];k.pinModeAll(mode);| mode | int | PIO0 〜 PIO7 の計8ピンの設定。OUTPUT を1、INPUT を0として 0x00 〜 0xFF を指定してください。 |
成功時: KonashiResultSuccess, 失敗時: KonashiResultFailure
PIOすべてのピンをOUTPUTにする
[Konashi pinModeAll:0xFF];k.pinModeAll(0xFF);PIOのピンをプルアップするかの設定を行います。
初期状態では、PIOはプルアップされていません。詳細は Core Functions / Digital の項をご覧ください。
[Konashi pinPullup:(int)pin mode:(int)mode];k.pinPullup(pin, mode);| pin | int | 設定するPIOのピン名。設定可能なピン名は Constants / Pin name をご覧ください。 |
| mode | int | ピンをプルアップするかの設定。KonashiPinModePullup か KonashiPinModeNoPulls が設定できます。詳細は Constants / PIO 定数をご覧ください。 |
| pin | int | 設定するPIOのピン名。設定可能なピン名は Constants / Pin name をご覧ください。 |
| mode | int | ピンをプルアップするかの設定。PULLUP か NO_PULLS が設定できます。詳細は Constants / PIO 定数をご覧ください。 |
成功時: KonashiResultSuccess, 失敗時: KonashiResultFailure
PIO7をプルアップする
[Konashi pinPullup:PIO7 mode:PULLUP];k.pinPullup(k.PIO7, k.PULLUP);PIOのピンをプルアップするかの設定を行います。
この関数での引数は、PIO0〜PIO7のプルアップ設定を8bit(1byte)で表現します。bitとピンの対応は以下です。

それぞれのビットでは、プルアップ無効を0、プルアップ有効を1として表現します。
例えばこの関数で、PIO0(S1)をプルアップし、それ以外はプルアップ無効にする場合、以下のように00000001(1)と設定します。
[Konashi pinPullupAll:0b00000001];k.pinPullupAll(1);詳細は Core Functions / Digital の項をご覧ください。
[Konashi pinPullupAll:(int)mode];k.pinPullupAll(mode);| pin | int | 設定するPIOのピン名。設定可能なピン名は Constants / Pin name をご覧ください。 |
| mode | int | PIO0 〜 PIO7 の計8ピンのプルアップの設定。0x00 〜 0xFF を指定してください。 |
成功時: KonashiResultSuccess, 失敗時: KonashiResultFailure
PIOのすべてのピンをプルアップする
[Konashi pinPullupAll:0xFF]; // 0b11111111, 255k.pinPullupAll(0xFF);PIOの特定のピンの入力状態を取得します。
ピンの入力状態を取得する前に、必ず pinMode, pinModeAll でピンのモードを入力にしておいてください。出力モードの場合は正しい入力状態を取得することはできません。
詳細は Core functions / Digital をご覧ください。
[Konashi digitalRead:(int)pin];k.digitalRead(pin, handler);| pin | int | PIOのピン名。指定可能なピン名は Constants / Pin name をご覧ください。 |
| pin | PIOのピン名。指定可能なピン名は Constants / Pin name をご覧ください。 |
| handler | データ取得完了時に呼ばれる関数です。指定したピンのI/Oの入力状態は 第一引数に格納されています。 |
KonashiLevelHigh もしくは KonashiLevelLow
HIGH もしくは LOW
S1の入力の状態を取得する
[Konashi digitalRead:S1];k.digitalRead(k.S1, function(data){
console.log("S1 INPUT = " + data);
});PIOのすべてのピンの状態を取得します。
この関数での戻り値は、PIO0〜PIO7の入力状態が8bit(1byte)で表現されます。bitとピンの対応は以下です。

それぞれのビットで、0はLOW(0V)を、1はHIGH(3V)を表現しています。
例えば、PIO0(S1)がHIGH、それ以外がLOWの状態だった時にこの関数を実行すると、00000001(1)が戻り値として返ってきます。
int input = [Konashi digitalReadAll];
NSLog(@"input = %d", input); // input = 1k.digitalReadAll(function(data){
console.log("input = " + data); // input = 1
});詳細は Core functions / Digital をご覧ください。
[Konashi digitalReadAll];k.digitalReadAll(handler);| handler | 取得完了時に呼ばれる関数です。第一引数にPIOの入力状態が格納されています。 |
PIOの8ピンの入力情報(0x00〜0xFF)
PIOのすべてのピンの入力状態を取得する。
[Konashi digitalReadAll];k.digitalReadAll(function(data){
console.log("PIO input = " + data.input);
});PIOの特定のピンの出力状態を設定します。
詳細は Core functions / Digital をご覧ください。
[Konashi digitalWrite:(int)pin value:(int)value];k.digitalWrite(pin, value);| pin | int | PIOのピン名。指定可能なピン名は Constants / Pin name をご覧ください。 |
| value | int | 設定するPIOの出力状態。KonashiLevelHigh もしくは KonashiLevelLow が指定可能です。詳細は Constants / PIO をご覧ください。 |
| pin | int | PIOのピン名。指定可能なピン名は Constants / Pin name をご覧ください。 |
| value | int | 設定するPIOの出力状態。HIGH もしくは LOW が指定可能です。詳細は Constants / PIO をご覧ください。 |
成功時: KonashiResultSuccess, 失敗時: KonashiResultFailure
LED2をHIGHにする
[Konashi digitalWrite:LED2 value:HIGH];k.digitalWrite(k.LED2, k.HIGH);PIOの特定のピンの出力状態を設定します。
この関数での引数は、PIO0〜PIO7の出力状態が8bit(1byte)で表現されます。bitとピンの対応は以下です。

それぞれのビットで、0はLOW(0V)を、1はHIGH(3V)を表現しています。
例えば、この関数でPIO3(LED4)をHIGH、それ以外をLOWの状態にする場合、00001000(8)を引数に設定します。
[Konashi digitalWriteAll:0b00001000];k.digitalWriteAll(8);詳細は Core functions / Digital をご覧ください。
[Konashi digitalWriteAll:(int)value];k.digitalWriteAll(value);| value | int | PIO0〜PIO7の出力に設定する値。 0x00 〜 0xFF が設定可能です。 |
成功時: KonashiResultSuccess, 失敗時: KonashiResultFailure
PIOのすべてのピンをHIGHにする
[Konashi digitalWriteAll:0xFF];k.digitalWriteAll(0xFF);アナログ入出力の基準電圧を返します。
[Konashi analogReference];k.analogReference();なし
1300 が返ります(mV)。
AIO の指定のピンの入力電圧を取得するリクエストを konashi に送ります。
この関数は konashi にリクエストを送るものなので、実際に値を取得するには、KonashiEventAnalogIODidUpdateNotification もしくは Constants / Events に定義されている入力電圧取得完了イベントを addObserver でキャッチした後、analogRead で値を取得できます。
アナログの機能に関しては、 Core functions / Analog をご覧ください。
[Konashi analogReadRequest:(int)pin];k.analogReadRequest(pin);| pin | int | AIOのピン名。指定可能なピン名は KonashiAnalogIO0, KonashiAnalogIO1, KonashiAnalogIO2 です。詳細は Constants / Pin name をご覧ください。 |
| pin | int | AIOのピン名。指定可能なピン名は AIO0, AIO1, AIO2 です。詳細は Constants / Pin name をご覧ください。 |
成功時: KonashiResultSuccess, 失敗時: KonashiResultFailure
AIO0の入力電圧を取得する
- (void)viewDidLoad
{
[super viewDidLoad];
[Konashi initialize];
[Konashi addObserver:self selector:@selector(konashiReady) name:KONASHI_EVENT_READY];
[Konashi addObserver:self selector:@selector(readAio0) name:KONASHI_EVENT_UPDATE_ANALOG_VALUE_AIO0];
}
// konashiを探すボタンタップのアクション
- (IBAction)findKonashi:(id)sender {
[Konashi find];
}
// AIO0電圧取得ボタンタップのアクション
- (IBAction)requestReadAio0:(id)sender {
[Konashi analogReadRequest:AIO0];
}
- (void) readAio0
{
NSLog(@"READ_AIO0: %d", [Konashi analogRead:AIO0]);
}k.ready(function(){
k.analogReadRequest(k.AIO0);
});
k.updateAnalogValueAio0(function(data){
console.log("READ_AIO0: " + data.value);
});
k.find();AIO の指定のピンの入力電圧を取得します。この関数で取得できる値は前回の analogReadRequest 時に取得した電圧です。
konashiのAIOピンの電圧を取得したい場合は、まず analogReadRequest で konashi に取得リクエストを送り、 KonashiEventAnalogIODidUpdateNotification もしくは Constants / Events に定義されている入力電圧取得完了イベントを addObserver でキャッチした後、 この関数で値を取得できます。
アナログの機能に関しては、 Core functions / Analog をご覧ください。
[Konashi analogRead:(int)pin];k.analogRead(pin, handler);| pin | int | AIOのピン名。指定可能なピン名は KonashiAnalogIO0, KonashiAnalogIO1, KonashiAnalogIO2 です。詳細は Constants / Pin name をご覧ください。 |
| pin | AIOのピン名。指定可能なピン名は AIO0, AIO1, AIO2 です。詳細は Constants / Pin name をご覧ください。 |
handler | アナログ値が取得できた時に実行される関数です。この関数の第一引数に指定したピンのアナログ値が格納されています。 |
0 〜 1300 までの、mV単位の値が返ります。
AIO0の入力電圧を取得する
- (void)viewDidLoad
{
[super viewDidLoad];
[Konashi initialize];
[Konashi addObserver:self selector:@selector(konashiReady) name:KONASHI_EVENT_READY];
[Konashi addObserver:self selector:@selector(readAio0) name:KONASHI_EVENT_UPDATE_ANALOG_VALUE_AIO0];
}
// konashiを探すボタンタップのアクション
- (IBAction)findKonashi:(id)sender {
[Konashi find];
}
// AIO0電圧取得ボタンタップのアクション
- (IBAction)requestReadAio0:(id)sender {
[Konashi analogReadRequest:AIO0];
}
- (void) readAio0
{
NSLog(@"READ_AIO0: %d", [Konashi analogRead:AIO0]);
}k.ready(function(){
k.analogReadRequest(k.AIO0);
});
k.updateAnalogValueAio0(function(data){
k.analogRead(k.AIO0, function(data){
console.log("READ_AIO0: " + data));
});
// k.updateAnalogValueAio0 のコールバックの第一引数dataにもAIO0のアナログ値が入っています
//console.log("READ_AIO0: " + data);
});
k.find();AIO の指定のピンに任意の電圧を出力します。
指定できる最大の電圧は 1300 [mV] です。
アナログの機能に関しては、 Core functions / Analog をご覧ください。
[Konashi analogWrite:(int)pin milliVolt:(int)milliVolt];k.analogWrite(pin, milliVolt);| pin | int | AIOのピン名。指定可能なピン名は KonashiAnalogIO0, KonashiAnalogIO1, KonashiAnalogIO2 です。詳細は Constants / Pin name をご覧ください。 |
| milliVolt | int | 設定する電圧をmVで指定します。0 〜 1300 まで設定可能です。 |
| pin | int | AIOのピン名。指定可能なピン名は AIO0, AIO1, AIO2 です。詳細は Constants / Pin name をご覧ください。 |
| milliVolt | int | 設定する電圧をmVで指定します。0 〜 1300 まで設定可能です。 |
成功時: KonashiResultSuccess, 失敗時: KonashiResultFailure
AIO0に1.0Vを出力させる
[Konashi analogWrite:AIO0 milliVolt:1000];k.analogWrite(k.AIO0, 1000);PIO の指定のピンを PWM として使用する/しないかを設定します。
PIO のいずれのピンも PWMモード に設定できます。
KonashiPWMModeEnable モードを指定する場合は、事前に pwmPeriod, pwmDuty で周期とONになる時間を指定してください。
PWM の詳細は Core functions / PWM をご覧ください。
[Konashi pwmMode:(int)pin mode:(int)mode];k.pwmMode(pin, mode);| pin | int | PWMモードの設定をするPIOのピン名。KonashiDigitalIO0 〜 KonashiDigitalIO7 が設定可能です。 |
| mode | int | 設定するPWMのモード。KonashiPWMModeDisable , KonashiPWMModeEnable, KonashiPWMModeEnableLED が設定できます。詳細は Constants / PWM をご覧ください。 |
| pin | int | PWMモードの設定をするPIOのピン名。PIO0 〜 PIO7 が設定可能です。 |
| mode | int | 設定するPWMのモード。KONASHI_PWM_DISABLE , KONASHI_PWM_ENABLE, KONASHI_PWM_ENABLE_LED_MODE が設定できます。詳細は Constants / PWM をご覧ください。 |
成功時: KonashiResultSuccess, 失敗時: KonashiResultFailure
LED2を周期10ms、デューティ5msのPWMにする。
[Konashi pwmMode:LED2 mode:KONASHI_PWM_ENABLE];
[Konashi pwmPeriod:LED2 period:10000];
[Konashi pwmDuty:LED2 duty:5000];k.pwmMode(k.LED2, k.KONASHI_PWM_ENABLE);
k.pwmPeriod(k.LED2, 10000);
k.pwmDuty(k.LED2, 5000);指定のピンのPWM周期を設定します。
周期の単位はマイクロ秒(us)で指定してください。
PWM の詳細は Core functions / PWM をご覧ください。
[Konashi pwmPeriod:(int)pin period:(unsigned int)period];k.pwmPeriod(pin, period);| pin | int | PIOのピン名。KonashiDigitalIO0 〜 KonashiDigitalIO7 が設定可能です。 |
| period | unsigned int | 周期。単位はマイクロ秒(us)で32bitで指定してください。最大232us = 71.5分です。 |
| pin | int | PIOのピン名。PIO0 〜 PIO7 が設定可能です。 |
| period | unsigned int | 周期。単位はマイクロ秒(us)で32bitで指定してください。最大232us = 71.5分です。 |
成功時: KonashiResultSuccess, 失敗時: KonashiResultFailure
LED2の周期を10msにセットする
[Konashi pwmPeriod:LED2 period:10000];k.pwmPeriod(k.LED2, 10000);指定のピンのPWMのデューティ(ONになっている時間)を設定します。
単位はマイクロ秒(us)で指定してください。
PWM の詳細は Core functions / PWM をご覧ください。
[Konashi pwmDuty:(int)pin duty:(unsigned int)duty];k.pwmDuty(pin, duty);| pin | int | PIOのピン名。KonashiDigitalIO0 〜 KonashiDigitalIO7 が設定可能です。 |
| duty | unsigned int | デューティ。単位はマイクロ秒(us)で32bitで指定してください。最大232us = 71.5分です。 |
| pin | int | PIOのピン名。PIO0 〜 PIO7 が設定可能です。 |
| duty | unsigned int | デューティ。単位はマイクロ秒(us)で32bitで指定してください。最大232us = 71.5分です。 |
成功時: KonashiResultSuccess, 失敗時: KonashiResultFailure
LED2のデューティを5msにセットする
[Konashi pwmDuty:LED2 duty:5000];k.pwmDuty(k.LED2, 5000);指定のピンのLEDの明るさを0%〜100%で指定します。
pwmLedDrive 関数を使うには pwmMode で KonashiPWMModeEnableLED を指定してください。
PWM の詳細は Core functions / PWM をご覧ください。
[Konashi pwmLedDrive:(int)pin dutyRatio:(int)ratio];k.pwmLedDrive(pin, ratio);| pin | int | PIOのピン名。KonashiDigitalIO0 〜 KonashiDigitalIO7 が設定可能です。 |
| ratio | int | LEDの明るさ。0〜100 をしてしてください。 |
| pin | int | PIOのピン名。PIO0 〜 PIO7 が設定可能です。 |
| ratio | int | LEDの明るさ。0〜100 をしてしてください。 |
成功時: KonashiResultSuccess, 失敗時: KonashiResultFailure
LED2の明るさを30%にする
[Konashi pwmMode:LED2 mode:KONASHI_PWM_ENABLE_LED_MODE];
[Konashi pwmLedDrive:LED2 dutyRatio:30];k.pwmMode(k.LED2, k.KONASHI_PWM_ENABLE_LED_MODE);
k.pwmLedDrive(k.LED2, 30);UART の有効/無効を設定します。
有効にする前に、uartBaudrate でボーレートを設定しておいてください。
UART の詳細は Core functions / Communication - UART をご覧ください。
[Konashi uartMode:(int)mode];k.uartMode(mode);| mode | int | 設定するUARTのモード。KonashiUartModeDisable , KonashiUartModeEnable が設定できます。 |
| mode | int | 設定するUARTのモード。KONASHI_UART_DISABLE , KONASHI_UART_ENABLE が設定できます。 |
成功時: KonashiResultSuccess, 失敗時: KonashiResultFailure
UARTを有効にする
[Konashi uartMode:KONASHI_UART_ENABLE];k.uartMode(k.KONASHI_UART_ENABLE);UART の通信速度を設定します。
UART の詳細は Core functions / Communication - UART をご覧ください。
[Konashi uartBaudrate:(int)baudrate];k.uartBaudrate(baudrate);| baudrate | int | UARTの通信速度。 |
成功時: KonashiResultSuccess, 失敗時: KonashiResultFailure
UARTの通信速度を9600bpsにする
[Konashi uartBaudrate:KONASHI_UART_RATE_9K6];k.uartBaudrate(k.KONASHI_UART_RATE_9K6);UART でデータを1バイト送信します。
UART の詳細は Core functions / Communication - UART をご覧ください。
[Konashi uartWrite:(unsigned char)data];k.uartWrite(data);| data | unsigned char | 送信するデータ。1byteです。 |
成功時: KonashiResultSuccess, 失敗時: KonashiResultFailure
'A'という文字をUARTで送る
[Konashi uartWrite:'A'];k.uartWrite('A');I2C を有効/無効を設定します。
I2C で通信できる速度として 100kbps と 400kbps がありmode引数で指定します。
I2C の詳細は Core functions / Communication - I2C をご覧ください。
[Konashi i2cMode:(int)mode];k.i2cMode(mode);| mode | int | 設定するI2Cのモード。KonashiI2CModeDisable , KonashiI2CModeEnable, KonashiI2CModeEnable100K, KonashiI2CModeEnable400K が設定できます。KonashiI2CModeEnable と KonashiI2CModeEnable100K は等価です。 |
| mode | int | 設定するI2Cのモード。KONASHI_I2C_DISABLE , KONASHI_I2C_ENABLE, KONASHI_I2C_ENABLE_100K, KONASHI_I2C_ENABLE_400K が設定できます。KONASHI_I2C_ENABLE と KONASHI_I2C_ENABLE_100K は等価です。 |
成功時: KonashiResultSuccess, 失敗時: KonashiResultFailure
I2C を100kbps(デフォルト)の通信速度で有効にする。
[Konashi i2cMode:KONASHI_I2C_ENABLE];k.i2cMode(k.KONASHI_I2C_ENABLE);I2C のスタートコンディションを発行します。
事前に i2cMode で I2C を有効にしておいてください。
I2C の詳細は Core functions / Communication - I2C をご覧ください。
[Konashi i2cStartCondition];k.i2cStartCondition();なし
成功時: KonashiResultSuccess, 失敗時: KonashiResultFailure
I2C のリスタートコンディションを発行します。
事前に i2cMode で I2C を有効にしておいてください。
I2C の詳細は Core functions / Communication - I2C をご覧ください。
[Konashi i2cRestartCondition];k.i2cRestartCondition();なし
成功時: KonashiResultSuccess, 失敗時: KonashiResultFailure
I2C のストップコンディションを発行します。
事前に i2cMode で I2C を有効にしておいてください。
I2C の詳細は Core functions / Communication - I2C をご覧ください。
[Konashi i2cStopCondition];k.i2cStopCondition();なし
成功時: KonashiResultSuccess, 失敗時: KonashiResultFailure
I2C で指定したアドレスにデータを書き込みます。
事前に i2cMode で I2C を有効にしておいてください。
I2C の詳細は Core functions / Communication - I2C をご覧ください。
[Konashi i2cWrite:(int)length data:(unsigned char*)data address:(unsigned char)address];k.i2cWrite(length, data, address);| length | int | 書き込むデータ(byte)の長さ |
| data | unsigned char* | 書き込むデータ |
| address | unsigned char | 書き込み先アドレス |
成功時: KonashiResultSuccess, 失敗時: KonashiResultFailure
アドレス0x45に'A'というデータを書き込む
unsigned char data[] = {'A'};
[Konashi i2cWrite:1 data:data address:0x45];k.i2cWrite(1, 'A', 0x45);I2C で指定したアドレスからデータを読み込むリクエストを行います。
この関数はリクエストを行うだけでデータは取得できません。実際に値を取得するには、KonashiEventI2CReadCompleteNotification を addObserver でキャッチした後、i2cRead で値を取得できます。
[Konashi i2cReadRequest:(int)length address:(unsigned char)address];k.i2cReadRequest(length, address);| length | int | 読み込むデータの長さ |
| address | unsigned char | 読み込み先のアドレス |
成功時: KonashiResultSuccess, 失敗時: KonashiResultFailure
konashi が I2C から読み込んだデータを取得します。この関数で取得できる値は前回の i2cReadRequest 時に取得したデータです。
[Konashi i2cRead:(int)length data:(unsigned char*)data];k.i2cRead(length, handler);| length | int | 読み込むデータの長さ |
| data | unsigned char* | 読み込んだデータを格納するポインタ |
| length | 読み込むデータの長さ |
| handler | I2Cで読み込んデータを取得できた時に呼ばれる関数です。この関数の第一引数に読み込んだデータが格納されています。 |
成功時: KonashiResultSuccess, 失敗時: KonashiResultFailure
konashi を再起動します。
konashi が再起動すると、自動的にBLEのコネクションは切断されてしまいます。
[Konashi reset];k.reset();なし
成功時: KonashiResultSuccess, 失敗時: KonashiResultFailure
konashi を再起動する
[Konashi reset];k.reset();konashi のバッテリ残量を取得するリクエストを konashi に送ります。
この関数は konashi にリクエストを送るものなので、実際に値を取得するには、KonashiEventBatteryLevelDidUpdateNotification (バッテリ残量取得完了イベント)を addObserver でキャッチした後、batteryLevelRead で値を取得できます。
[Konashi batteryLevelReadRequest];k.batteryLevelReadRequest();なし
成功時: KonashiResultSuccess, 失敗時: KonashiResultFailure
konashi のバッテリ残量を取得する
- (void)viewDidLoad
{
[super viewDidLoad];
[Konashi initialize];
[Konashi addObserver:self selector:@selector(konashiReady) name:KONASHI_EVENT_READY];
[Konashi addObserver:self selector:@selector(battery) KONASHI_EVENT_UPDATE_BATTERY_LEVEL];
}
// konashiを探すボタンタップのアクション
- (IBAction)findKonashi:(id)sender {
[Konashi find];
}
// バッテリ残量取得ボタンタップのアクション
- (IBAction)batteryLevelReadRequest:(id)sender {
[Konashi batteryLevelReadRequest];
}
- (void) battery
{
NSLog(@"READ_BATTERY: %d", [Konashi batteryLevelRead]);
}k.ready(function(){
// konashiと接続したら電池の残量を取得する
k.batteryLevelReadRequest();
});
k.updateBatteryLevel(function(data){
// 電池残量読み込み完了したら実行される
console.log("#Battery Level: " + data);
});
k.find();konashi のバッテリ残量を取得します。この関数で取得できる値は前回の batteryLevelReadRequest 時に取得した残量です。
konashiの現在のバッテリ残量を取得したい場合は、まず batteryLevelReadRequest で konashi に取得リクエストを送り、 KonashiEventBatteryLevelDidUpdateNotification を addObserver でキャッチした後、 この関数で値を取得できます。
[Konashi batteryLevelRead];k.batteryLevelRead(handler);| handler | 電池残量が取得完了時に呼ばれる関数を指定します。この関数の第一引数に電池残量が格納されます。 |
0 〜 100 のパーセント単位でバッテリ残量が返ります。
konashi のバッテリ残量を取得する
- (void)viewDidLoad
{
[super viewDidLoad];
[Konashi initialize];
[Konashi addObserver:self selector:@selector(konashiReady) name:KONASHI_EVENT_READY];
[Konashi addObserver:self selector:@selector(battery) KONASHI_EVENT_UPDATE_BATTERY_LEVEL];
}
// konashiを探すボタンタップのアクション
- (IBAction)findKonashi:(id)sender {
[Konashi find];
}
// バッテリ残量取得ボタンタップのアクション
- (IBAction)batteryLevelReadRequest:(id)sender {
[Konashi batteryLevelReadRequest];
}
- (void) battery
{
NSLog(@"READ_BATTERY: %d", [Konashi batteryLevelRead]);
}k.ready(function(){
// konashiと接続したら電池の残量を取得する
k.batteryLevelReadRequest();
});
k.updateBatteryLevel(function(data){
// 電池残量読み込み完了したら実行される
k.batteryLevelRead(function(data){
console.log("#Battery Level: " + data);
});
// k.updateBatteryLevel のコールバックの第一引数dataに電池残量が格納されています
// console.log("#Battery Level: " + data);
});
k.find();konashi の電波強度を取得するリクエストを行います。
この関数はリクエストを行うだけでデータは取得できません。実際に値を取得するには、KonashiEventSignalStrengthDidUpdateNotification (電波強度取得完了イベント)を addObserver でキャッチした後、signalStrengthRead で値を取得できます。
[Konashi signalStrengthReadRequest];k.signalStrengthReadRequest();なし
成功時: KonashiResultSuccess, 失敗時: KonashiResultFailure
konashi の電波強度を取得する
- (void)viewDidLoad
{
[super viewDidLoad];
[Konashi initialize];
[Konashi addObserver:self selector:@selector(konashiReady) name:KONASHI_EVENT_READY];
[Konashi addObserver:self selector:@selector(strength) KONASHI_EVENT_UPDATE_SIGNAL_STRENGTH];
}
// konashiを探すボタンタップのアクション
- (IBAction)findKonashi:(id)sender {
[Konashi find];
}
// 電波強度取得ボタンタップのアクション
- (IBAction)signalStrengthReadRequest:(id)sender {
[Konashi signalStrengthReadRequest];
}
- (void) strength
{
NSLog(@"READ_STRENGTH: %d", [Konashi signalStrengthRead]);
}k.ready(function(){
// konashiと接続したら電波強度を取得する
k.batteryLevelReadRequest();
});
k.updateSignalStrength(function(data){
// 電波強度取得完了したら実行される
console.log("#Signal Strength: " + data);
});
k.find();konashi の電波強度を取得します。この関数で取得できる値は前回の signalStrengthReadRequest 時に取得した強度(db)です。距離が近いと-40db, 距離が遠いと-90db程度になります。
konashiの現在の電波強度を取得したい場合は、まず signalStrengthReadRequest で konashi に取得リクエストを送り、 KonashiEventSignalStrengthDidUpdateNotification を addObserver でキャッチした後、 この関数で値を取得できます。
[Konashi signalStrengthRead];k.signalStrengthRead(handler);| handler | 電波強度が取得完了時に呼ばれる関数を指定します。この関数の第一引数に電波強度が格納されます。 |
電波強度がdbで返ります。
konashi の電波強度を取得する
- (void)viewDidLoad
{
[super viewDidLoad];
[Konashi initialize];
[Konashi addObserver:self selector:@selector(konashiReady) name:KONASHI_EVENT_READY];
[Konashi addObserver:self selector:@selector(strength) KONASHI_EVENT_UPDATE_SIGNAL_STRENGTH];
}
// konashiを探すボタンタップのアクション
- (IBAction)findKonashi:(id)sender {
[Konashi find];
}
// 電波強度取得ボタンタップのアクション
- (IBAction)signalStrengthReadRequest:(id)sender {
[Konashi signalStrengthReadRequest];
}
- (void) strength
{
NSLog(@"READ_STRENGTH: %d", [Konashi signalStrengthRead]);
}k.ready(function(){
// konashiと接続したら電波強度を取得する
k.batteryLevelReadRequest();
});
k.updateSignalStrength(function(data){
// 電波強度取得完了したら実行される
k.signalStrengthRead(function(data){
console.log("#Signal Strength: " + data);
});
// k.updateSignalStrength のコールバックの第一引数に電波強度が格納されています
// console.log("#Signal Strength: " + data);
});
k.find();Events で挙げられているイベントをキャッチするためには、addObserver(on)でイベントハンドラを登録する必要があります。
k.on(k.KONASHI_EVENT_READY, function(){
console.log("#konashiの準備が整ったようです!さあ使っていこう");
});
k.find();
これをよりシンプルに記述できるのが JavaScript Event API です。
k.ready(function(){
console.log("#konashiの準備が整ったようです!さあ使っていこう");
});
k.find();
jQueryでいうところの、$("#hoge").on("click", function(e){}) を $("#hoge").click(function(e){}) と記述できるのと同じ要領です。
KONASHI_EVENT_CENTRAL_MANAGER_POWERED_ON イベント(Events参照)のイベントハンドラを登録します。
k.centralManagerPoweredOn(handler);
| handler | イベントハンドラ |
なし
KONASHI_EVENT_PERIPHERAL_NOT_FOUND イベント(Events参照)のイベントハンドラを登録します。
k.peripheralNotFound(handler);
| handler | イベントハンドラ |
なし
KONASHI_EVENT_CONNECTED イベント(Events参照)のイベントハンドラを登録します。
k.connected(handler);
| handler | イベントハンドラ |
なし
KONASHI_EVENT_DISCONNECTED イベント(Events参照)のイベントハンドラを登録します。
k.disconnected(handler);
| handler | イベントハンドラ |
なし
KONASHI_EVENT_READY イベント(Events参照)のイベントハンドラを登録します。
k.find()を実行したあと、k.ready で KONASHI_EVENT_READY イベントを受け取った後から、koanshiと通信ができるようになります。jQueryでいうところの$(function(){})や$.ready(function(){}) と同じ要領です。
k.ready(handler);
| handler | イベントハンドラ |
なし
k.ready(function(){
k.pinMode(k.LED2, k.OUTOUT);
k.digitalWrite(k.LED2, k.HIGH); // LED2 on
});
// konashiを探す
k.find();
KONASHI_EVENT_UPDATE_PIO_INPUT イベント(Events参照)のイベントハンドラを登録します。
k.updatePioInput(handler);
| handler | イベントハンドラ。このハンドラの第一引数にPIOの入力状態が格納されています。 |
なし
k.updatePioInput(function(data){
// PIOの入力の状態が変化したら実行されます
console.log("#PIO Input: " + data);
});
// konashiを探す
k.find();
KONASHI_EVENT_UPDATE_ANALOG_VALUE イベント(Events参照)のイベントハンドラを登録します。
k.updateAnalogValue(handler);
| handler | イベントハンドラ。 |
なし
KONASHI_EVENT_UPDATE_ANALOG_VALUE_AIO0 イベント(Events参照)のイベントハンドラを登録します。
analogReadRequest でAIO0のアナログ値を読むリクエストを送った後、konashiがアナログ値を取得しJavaScript側にデータを送ってきた時に KONASHI_EVENT_UPDATE_ANALOG_VALUE_AIO0 インベントが発行されます。analogReadRequest を実行する前に、 updateAnalogValueAio0 でイベントハンドラを設定してください。
k.updateAnalogValueAio0(handler);
| handler | イベントハンドラ。このハンドラの第一引数にAIO0のアナログ値が格納されています。 |
なし
k.updateAnalogValueAio0(function(data){
// AIO0のアナログ値が取得できたら実行されます
console.log("#AIO0 Value: " + data);
});
k.ready(function(){
// konashiとの接続し使用する準備が整った時に実行されます
k.analogReadRequest(k.AIO0); // AIO0のアナログ値をReadするリクエストを送る
});
// konashiを探す
k.find();
KONASHI_EVENT_UPDATE_ANALOG_VALUE_AIO1 イベント(Events参照)のイベントハンドラを登録します。
analogReadRequest でAIO1のアナログ値を読むリクエストを送った後、konashiがアナログ値を取得しJavaScript側にデータを送ってきた時に KONASHI_EVENT_UPDATE_ANALOG_VALUE_AIO1 インベントが発行されます。analogReadRequest を実行する前に、 updateAnalogValueAio1 でイベントハンドラを設定してください。
k.updateAnalogValueAio1(handler);
| handler | イベントハンドラ。このハンドラの第一引数にAIO1のアナログ値が格納されています。 |
なし
k.updateAnalogValueAio1(function(data){
// AIO1のアナログ値が取得できたら実行されます
console.log("#AIO Value: " + data);
});
k.ready(function(){
// konashiとの接続し使用する準備が整った時に実行されます
k.analogReadRequest(k.AIO1); // AIO1のアナログ値をReadするリクエストを送る
});
// konashiを探す
k.find();
KONASHI_EVENT_UPDATE_ANALOG_VALUE_AIO2 イベント(Events参照)のイベントハンドラを登録します。
analogReadRequest でAIO2のアナログ値を読むリクエストを送った後、konashiがアナログ値を取得しJavaScript側にデータを送ってきた時に KONASHI_EVENT_UPDATE_ANALOG_VALUE_AIO2 インベントが発行されます。analogReadRequest を実行する前に、 updateAnalogValueAio2 でイベントハンドラを設定してください。
k.updateAnalogValueAio2(handler);
| handler | イベントハンドラ。このハンドラの第一引数にAIO2のアナログ値が格納されています。 |
なし
k.updateAnalogValueAio2(function(data){
// AIO0のアナログ値が取得できたら実行されます
console.log("#AIO2 Value: " + data);
});
k.ready(function(){
// konashiとの接続し使用する準備が整った時に実行されます
k.analogReadRequest(k.AIO2); // AIO2のアナログ値をReadするリクエストを送る
});
// konashiを探す
k.find();
KONASHI_EVENT_I2C_READ_COMPLETE イベント(Events参照)のイベントハンドラを登録します。
k.completeReadI2c(handler);
| handler | イベントハンドラ。 |
なし
KONASHI_EVENT_UART_RX_COMPLETE イベント(Events参照)のイベントハンドラを登録します。
k.completeUartRx(handler);
| handler | イベントハンドラ。このハンドラの第一引数にUARTで受信したデータ(1Byte)が格納されています。 |
なし
k.completeUartRx(function(data){
// UARTでデータを受信した時に実行されます
console.log("#UART Recv: " + data);
});
k.ready(function(){
// konashiとの接続が確立し、konashi側の準備が整った時に実行されます
k.uartMode(k.KONASHI_UART_ENABLE); // UARTを有効に
k.uartBaudrate(k.KONASHI_UART_RATE_9K6); // 9600bpsに
});
// konashiを探す
k.find();
KONASHI_EVENT_UPDATE_BATTERY_LEVEL イベント(Events参照)のイベントハンドラを登録します。
k.updateBatteryLevel(handler);
| handler | イベントハンドラ。このハンドラの第一引数に電池残量が格納されています。電池残量は 0 〜 100 のパーセント単位です。 |
なし
k.updateBatteryLevel(function(data){
// 電池残量が取得できたら実行されます
console.log("#Battery: " + data + "%");
});
k.ready(function(){
k.batteryLevelRead(); // 電池残量取得リクエスト
});
// konashiを探す
k.find();
KONASHI_EVENT_UPDATE_BATTERY_LEVEL イベント(Events参照)のイベントハンドラを登録します。
k.updateSignalStrength(handler);
| handler | イベントハンドラ。このハンドラの第一引数に電波強度が格納されています。電波強度は 0 〜 100 のパーセント単位です。 |
なし
k.updateSignalStrength(function(data){
// 電波強度が取得できたら実行されます
console.log("#Battery: " + data + "%");
});
k.ready(function(){
k.signalStrengthReadRequest(); // 電波強度取得リクエスト
});
// konashiを探す
k.find();
| KONASHI_ADC_CH0 | 0 | AD変換ボードのチャンネル0 |
| KONASHI_ADC_CH1 | 1 | AD変換ボードのチャンネル1 |
| KONASHI_ADC_CH2 | 2 | AD変換ボードのチャンネル2 |
| KONASHI_ADC_CH3 | 3 | AD変換ボードのチャンネル3 |
| KONASHI_ADC_CH4 | 4 | AD変換ボードのチャンネル4 |
| KONASHI_ADC_CH5 | 5 | AD変換ボードのチャンネル5 |
| KONASHI_ADC_CH6 | 6 | AD変換ボードのチャンネル6 |
| KONASHI_ADC_CH7 | 7 | AD変換ボードのチャンネル7 |
| KONASHI_ADC_CH0_CH1 | 0 | チャンネル0とチャンネル1の差動入力 |
| KONASHI_ADC_CH2_CH3 | 1 | チャンネル2とチャンネル3の差動入力 |
| KONASHI_ADC_CH4_CH5 | 2 | チャンネル4とチャンネル5の差動入力 |
| KONASHI_ADC_CH6_CH7 | 3 | チャンネル6とチャンネル7の差動入力 |
| KONASHI_ADC_CH1_CH0 | 4 | チャンネル1とチャンネル0の差動入力 |
| KONASHI_ADC_CH3_CH2 | 5 | チャンネル3とチャンネル2の差動入力 |
| KONASHI_ADC_CH5_CH4 | 6 | チャンネル5とチャンネル4の差動入力 |
| KONASHI_ADC_CH7_CH6 | 7 | チャンネル7とチャンネル6の差動入力 |
| KONASHI_ADC_ADDR_00 | 0x48 | スイッチを00に設定した際のI2Cアドレス |
| KONASHI_ADC_ADDR_01 | 0x49 | スイッチを01に設定した際のI2Cアドレス |
| KONASHI_ADC_ADDR_10 | 0x4a | スイッチを10に設定した際のI2Cアドレス |
| KONASHI_ADC_ADDR_11 | 0x4b | スイッチを11に設定した際のI2Cアドレス |
| KONASHI_ADC_REFOFF_ADCOFF | 0 | 参照電圧とAD変換器のパワーをオフ |
| KONASHI_ADC_REFOFF_ADCON | 1 | 参照電圧のパワーをオフ、AD変換器のパワーをオン |
| KONASHI_ADC_REFON_ADCOFF | 2 | 参照電圧のパワーをオン、AD変換器のパワーをオフ |
| KONASHI_ADC_REFON_ADCON | 3 | 参照電圧とAD変換器のパワーをオン |
| adc.CH0 | 0 | AD変換ボードのチャンネル0 |
| adc.CH1 | 1 | AD変換ボードのチャンネル1 |
| adc.CH2 | 2 | AD変換ボードのチャンネル2 |
| adc.CH3 | 3 | AD変換ボードのチャンネル3 |
| adc.CH4 | 4 | AD変換ボードのチャンネル4 |
| adc.CH5 | 5 | AD変換ボードのチャンネル5 |
| adc.CH6 | 6 | AD変換ボードのチャンネル6 |
| adc.CH7 | 7 | AD変換ボードのチャンネル7 |
| adc.CH0_CH1 | 0 | チャンネル0とチャンネル1の差動入力 |
| adc.CH2_CH3 | 1 | チャンネル2とチャンネル3の差動入力 |
| adc.CH4_CH5 | 2 | チャンネル4とチャンネル5の差動入力 |
| adc.CH6_CH7 | 3 | チャンネル6とチャンネル7の差動入力 |
| adc.CH1_CH0 | 4 | チャンネル1とチャンネル0の差動入力 |
| adc.CH3_CH2 | 5 | チャンネル3とチャンネル2の差動入力 |
| adc.CH5_CH4 | 6 | チャンネル5とチャンネル4の差動入力 |
| adc.CH7_CH6 | 7 | チャンネル7とチャンネル6の差動入力 |
| adc.ADDR_00 | 0x48 | スイッチを00に設定した際のI2Cアドレス |
| adc.ADDR_01 | 0x49 | スイッチを01に設定した際のI2Cアドレス |
| adc.ADDR_10 | 0x4a | スイッチを10に設定した際のI2Cアドレス |
| adc.ADDR_11 | 0x4b | スイッチを11に設定した際のI2Cアドレス |
| adc.REFOFF_ADCOFF | 0 | 参照電圧とAD変換器のパワーをオフ |
| adc.REFOFF_ADCON | 1 | 参照電圧のパワーをオフ、AD変換器のパワーをオン |
| adc.REFON_ADCOFF | 2 | 参照電圧のパワーをオン、AD変換器のパワーをオフ |
| adc.REFON_ADCON | 3 | 参照電圧とAD変換器のパワーをオン |
| KONASHI_AC_MODE_ONOFF | 0 | ON/OFFモード |
| KONASHI_AC_MODE_PWM | 1 | PWMモード |
| KONASHI_PWM_AC_PERIOD | 10000 | PWMモードの周期 |
| KONASHI_AC_FREQ_50HZ | 50 | コンセントの周波数50Hz(東日本) |
| KONASHI_AC_FREQ_60HZ | 60 | コンセントの周波数60Hz(西日本) |
| acdrive.MODE_ONOFF | 0 | ON/OFFモード |
| acdrive.MODE_PWM | 1 | PWMモード |
| acdrive.PWM_PERIOD | 10000 | PWMモードの周期 |
| acdrive.FREQ_50HZ | 50 | コンセントの周波数50Hz(東日本) |
| acdrive.FREQ_60HZ | 60 | コンセントの周波数60Hz(西日本) |
| KonashiDigitalIO0 | 0 | デジタルI/Oの0ピン目 |
| KonashiDigitalIO1 | 1 | デジタルI/Oの1ピン目 |
| KonashiDigitalIO2 | 2 | デジタルI/Oの2ピン目 |
| KonashiDigitalIO3 | 3 | デジタルI/Oの3ピン目 |
| KonashiDigitalIO4 | 4 | デジタルI/Oの4ピン目 |
| KonashiDigitalIO5 | 5 | デジタルI/Oの5ピン目 |
| KonashiDigitalIO6 | 6 | デジタルI/Oの6ピン目 |
| KonashiDigitalIO7 | 7 | デジタルI/Oの7ピン目 |
| KonashiAnalogIO0 | 0 | アナログI/Oの0ピン目 |
| KonashiAnalogIO1 | 1 | アナログI/Oの1ピン目 |
| KonashiAnalogIO2 | 2 | アナログI/Oの2ピン目 |
| grove.D0 | PIO0 | ディジタルポート0 |
| grove.D1 | PIO1 | ディジタルポート1 |
| grove.D2 | PIO2 | ディジタルポート2 |
| grove.D3 | PIO3 | ディジタルポート3 |
| grove.D4 | PIO4 | ディジタルポート4 |
| grove.D5 | PIO5 | ディジタルポート5 |
| grove.D6 | PIO6 | ディジタルポート6 |
| grove.D7 | PIO7 | ディジタルポート7 |
| grove.A0 | AIO0 | アナログポート0 |
| grove.A1 | AIO1 | アナログポート1 |
| grove.A2 | AIO2 | アナログポート2 |

konashi AD変換拡張ボードは、フィジカル・コンピューティング・ツールキットkonashiのアナログ入力を、I2Cを用いて拡張するためのインタフェース基板です。 Groveセンサモジュールをそのまま接続して使用することができます。
AD変換基板の初期化を行います。AD変換基板のアドレスを指定し、アナログの電圧値をI2C経由で読み取ることができるように設定を行います。
k.adc.init(k.adc.ADDR_00, function(value){
alert(value);
});[Konashi initADC:address];k.adc.init(address,handler);| address | AD変換拡張ボードのアドレスを指定します。指定できる値はExtensionBoard/Constants/ADCをご覧ください。 |
| address | AD変換拡張ボードのアドレスを指定します。指定できる値はExtensionBoard/Constants/ADCをご覧ください。 |
| handler | (オプション) AD変換拡張ボードからの値の取得完了時に呼ばれる関数を指定します。この関数の第一引数に、電圧に対応した値が格納されます。 |
なし
スイッチS1がそれぞれOFF,OFF(アドレス 0x48)のときの初期化
[Konashi initADC:ADDR_00];k.adc.init(k.adc.ADDR_00, function(value){
alert(value);
});チャンネル番号を指定して、AD変換基板からデータを受け取ります。
[Konashi readADCWithChannel:channel];k.adc.read(channel);| channel | AD変換拡張ボードのチャンネルを指定します。指定できる値はExtensionBoard/Constants/ADCをご覧ください。 |
| channel | AD変換拡張ボードのチャンネルを指定します。指定できる値はExtensionBoard/Constants/ADCをご覧ください。 |
なし
チャンネル0から読み取り
[Konashi readADCWithChannel:KONASHI_ADC_CH0];k.adc.read(k.adc.CH0);チャンネル番号を指定して、AD変換基板から差動をとったデータを受け取ります。 この機能を使うと、チャンネル間の電圧の差を取得することができます。
[Konashi readDiffADCWithChannels:channels];k.adc.readDiff(channels);| channel | AD変換拡張ボードのチャンネルのペアにあたる値を指定します。指定できる値はExtensionBoard/Constants/ADCをご覧ください。 |
| channel | AD変換拡張ボードのチャンネルのペアにあたる値を指定します。指定できる値はExtensionBoard/Constants/ADCをご覧ください。 |
なし
チャンネル1を基準電圧(0V)としたときのチャンネル0の値を取得
[Konashi readDiffADCWithChannels:KONASHI_ADC_CH0_CH1];k.adc.readDiff(k.adc.CH0_CH1);AD変換拡張ボードに搭載されているICのモードを切り替えます。 IC内部の各機能への電源の供給をON/OFFすることができます。
[Konashi selectADCPowerMode:mode];k.adc.selectPowerMode(mode);| mode | AD変換拡張ボードの電源モードを指定します。指定できる値はExtensionBoard/Constants/ADCをご覧ください。 |
| mode | AD変換拡張ボードの電源モードを指定します。指定できる値はExtensionBoard/Constants/ADCをご覧ください。 |
なし
AD変換機能と参照電圧機能をONにする
[Konashi selectADCPowerMode:KONASHI_ADC_REFON_ADCON];k.adc.selectPowerMode(k.adc.REFON_ADCON);
konashi AC調光拡張ボード(YE-EX003)は、フィジカル・コンピューティング・ツールキットkonashi(YE-WPC001)のディジタル出力とPWMを使用して、コンセントからの電源を使用するライトやヒータなどの出力を制御する拡張ボードです。
AC調光拡張ボードで使用するピンの初期化を行います。
[Konashi initACDrive:mode freq:freq];k.acdrive.init(mode,freq);| mode | AC調光拡張ボードの動作モードを指定します。指定できる値はExtensionBoard/Constants/ACDriveをご覧ください。 |
| freq | 使用するコンセントの周波数を指定します。西日本では60Hz、東日本では50Hzです。 |
| mode | AC調光拡張ボードの動作モードを指定します。指定できる値はExtensionBoard/Constants/ACDriveをご覧ください。 |
| freq | 使用するコンセントの周波数を指定します。西日本では60Hz、東日本では50Hzです。 |
なし
PWMモードを東日本で使用するために初期化する
[Konashi initACDrive:KONASHI_AC_MODE_PWM freq:KONASHI_AC_FREQ_50HZ];k.acdrive.init(k.acdrive.AC_MODE_PWM, k.acdrive.AC_FREQ_50HZ);ON/OFFモードのとき、出力をONにします。
[Konashi onACDrive];k.acdrive.on();なし
なし
ON/OFFモードのとき、出力をOFFにします。
[Konashi offACDrive];k.acdrive.off();なし
なし
AC調光拡張ボードのDuty比を設定します。 この関数を使用するには,PWMモードに設定している必要があります.
[Konashi updateACDriveDuty:ratio];k.acdrive.updateDuty(ratio);| ratio | Duty比を1から100で指定します。 |
| ratio | Duty比を1から100で指定します。 |
なし
Duty比を50%に設定する
[Konashi updateACDriveDuty:50];k.acdrive.updateDuty(50);AC調光拡張ボードで使用するコンセントの周波数を設定します。
[Konashi selectACDriveFreq:freq];k.acdrive.selectFreq(freq);| freq | 使用するコンセントの周波数を指定します。指定できる値はExtensionBoard/Constants/ACDriveをご覧ください。 |
| freq | 使用するコンセントの周波数を指定します。指定できる値はExtensionBoard/Constants/ACDriveをご覧ください。 |
なし
PWMモードを東日本で使用するために周波数を設定する
[Konashi selectACDriveFreq:KONASHI_AC_FREQ_50HZ];k.acdrive.selectFreq(k.acdrive.AC_FREQ_50HZ);
konashi Grove拡張ボード(YE-EX004)は、フィジカル・コンピューティング・ツールキットkonashi(YE-WPC001)の入出力ピンで、Groveモジュールを使用できるようにする拡張ボードです。
konashi 2 では、PIOのピン数が変更(8->6)になっているため、該当するポートが使えません。
Grove拡張ボードのディジタルポートの出力状態を設定します。
この関数はGrove拡張ボード向けに digitalWrite 関数のニックネームとして定義されています。 プログラムの動作は digitalWrite 関数と同じです。
[Konashi writeGroveDigitalPort:(int)port];k.grove.digitalWrite(port);Grove拡張ボードのディジタルポートの値を取得します。
この関数はGrove拡張ボード向けに digitalRead 関数のニックネームとして定義されています。 プログラムの動作は digitalRead 関数と同じです。
[Konashi readGroveDigitalPort:(int)port];k.grove.digitalRead(port);Grove拡張ボードのアナログポートの値を取得するリクエストを konashi に送ります。
この関数はGrove拡張ボード向けに analogReadRequest 関数のニックネームとして定義されています。 プログラムの動作は analogReadRequest 関数と同じです。
[Konashi readGroveAnalogPort:(int)port];k.grove.analogReadRequest(port);